Latest Releases
Nord Design System’s parts are versioned and released using Node Package Manager. NPM’s organization page lists all packages available and their most recent versions.
Web Components
4.3.1New
- Fixes an issue in the Dropdown and Popout components where the toggle would stop working after being disconnected and reconnected to the DOM, which happens with Vue’s KeepAlive.
- Release date 25.6.2025.
4.3.0
- Adds new
todayproperty for the Calendar component. - Adds new example to change the date that is considered today for the Calendar component.
- Adds new
todayproperty for the Date Picker component. - Adds new example to change the date that is considered today for the Date Picker component.
- Adds new icon to Nordicons:
interface-table. - Release date 5.6.2025.
4.2.0
- Adds new
--n-dropdown-max-block-sizeCSS Custom Property for Dropdown component to control the maximum block size, or height, of the dropdown. - Adds new maximum block size example for the Dropdown component.
- Release date 23.5.2025.
4.1.1
- Updates Nord dependencies to the latest.
- Release date 19.5.2025.
4.1.0
- Adds 3 new icons to Nordicons:
text-heading-1,text-heading-2andtext-heading-3. - Release date 12.5.2025.
4.0.1
- Adds new icon to Nordicons:
text-ordered-list. - Adds missing ref attribute to React-specific types for Nord components.
- Release date 8.5.2025.
4.0.0
- New major release that unifies the two design system platforms into a one platform that can serve all of Nordhealth. This change allows us to better support the next generation of apps and generative AI experiences at Nordhealth. ✨
- This new version ships with two distinctive brands, therapy and veterinary. You can choose the currently active brand from the top left corner of this documentation website. Once chosen, you will get content that is tailored specifically for the brand and the business unit you’re working in. Read more.
- With the recent release of React 19 and the added support for Custom Elements, we’re deprecating the
@nordhealth/reactpackage (which includes the Next.js integration). - To continue having full type checking and auto-completion in your JSX, you can use the new
@nordhealth/components/lib/react.d.tstype definition file. Read more. - Additionally, we have made the Vue-specific types for our Web Components part of the
@nordhealth/componentspackage, instead of needing to import the separate@nordhealth/vuepackage, which we’re deprecating. - They can now be retrieved from the new
@nordhealth/components/lib/vue.d.tstype definition file instead of@nordhealth/vue. Read more. - Updates
@floating-ui/domdependency to version1.6.13,litdependency to version3.3.0, andqrdependency to version0.4.2. - This release doesn’t include breaking changes for the existing users of Nord Design System.
- For detailed description of all changes and the steps required for migration, please see Migration to 4.0.0.
- Release date 6.5.2025.
3.22.0
- Improves the support for importing Nord components in non-browser environments.
- Adds new Server-side rendering (SSR) with React section to the Web Components guidelines.
- Adds new Server-side rendering (SSR) with Vue section to the Web Components guidelines.
- Adds new Card with scrollable content example.
- Adds new Card with scrollable table example.
- Adds new Layout with full height table example.
- Release date 26.3.2025.
3.21.0
- Makes the Modal component no longer apply padding to the default slot if it is empty.
- Adds new feature without body example for the Modal component.
- Improves the Modal documentation slightly.
- Adds
autoas apositionproperty value to the Popout and Dropdown components, for automatic positioning depending on which side has the most space available. - Adds new position auto usage example for the Popout component.
- Expands the position and alignment usage example for the Popout component to include automatic positioning.
- Expands the position and alignment usage example for the Dropdown component to include automatic positioning.
- Fixes a macOS Safari repaint bug in the Radio component.
- Release date 13.2.2025.
3.20.0
- Adds new
disabledproperty for the Dropdown Item component. - Adds new disabled example for the Dropdown Item component.
- Removes the
baselinevalue for thejustifyContentproperty of the Stack component, as it is not a valid CSS value and had no effect. - Adds the
baselinevalue for thealignItemsproperty of the Stack component. - Adds new using horizontal align baseline example for the Stack component.
- Fix accessibility issue reported by automated testing in Select component.
- Release date 29.1.2025.
3.19.0
- Adds new
var(--n-select-inline-size)CSS Property for Select that controls the inline size, or width, of the select. - Adds new custom width usage example for the Select component.
- Fixes the vertical alignment of an Avatar with initials on low pixel density screens.
- Release date 20.11.2024.
3.18.2
- Fixes an issue where Nordicons were being fetched from the CDN with an outdated version.
- Release date 27.9.2024.
3.18.1
- Fixes the line-height of the Radio and Toggle component labels.
- Migrates the monorepo to use pnpm workspaces instead.
- Release date 24.9.2024.
3.18.0
- Adds new
rawValueproperty for the Date Picker component. This new read-only property allows you to get the raw value of the Input Field without the date formatting. - Adds new validation example for the Date Picker component which utilizes the new
rawValueproperty. - Adds new
buttontype for the Input component for when you want a button styled as a Nord Input. - Improves the support for non-browser environments and ensures most of our components can be imported and function there as well.
- Improves React developer experience by exporting the component types from the React package. View the updated React documentation.
- Improves the accessibility of the
role="listbox"element inside the Command Menu component. - Fixes an issue with the Navigation component’s sticky footer which previously had incorrect colors when viewed in dark mode.
- Fixes an issue with the Segmented Control Item and Radio components which in React never “unchecked” themselves when the user chose another option.
- Updates the underlying Lit package from
2.7.4to the latest3.2.0version. - Updates all other package dependencies to the latest versions as well.
- Release date 17.9.2024.
3.17.0
- Makes it possible to control the text color of the label in form components using
var(--n-label-color). This change affects Checkbox, Date Picker, Input, Radio, Toggle, Textarea, Select, and Fieldset components. View an example. - Removes
draftstatus from the Segmented Control, Segmented Control Item, Tag and Tag Group components and marks them as ready for production usage. - Release date 4.9.2024.
3.16.0
- We’ve improved the sizing of labels when using the small variants of form components. This change affects Checkbox, Date Picker, Input, Radio, Toggle, Textarea, Select, and Fieldset components.
- Fixes an issue where the Modal component abruptly closed when the user tried to scroll the contents using the browser’s built-in scrollbar.
- Release date 3.9.2024.
3.15.0
- Adds new
smallandlargesize Radio component variants. - Fixes an issue where a single Button in a Button Group component did not have a border radius in every corner.
- Fixes an issue where a single Tag in a Tag Group component did not have a border radius in every corner.
- Fixes an issue with the Dropdown Item component where the icon in the start slot got smaller when the content overflowed its container.
- Improves the layout of the Dropdown Item component. Previously, the default slot of the Dropdown Item did not fill up all available space, which prevented the consumers from adding content in the default slot that needed to span the entire width.
- Release date 2.9.2024.
3.14.1
- Fixes an issue that caused the Message component to have wrong hover styles.
- Release date 26.6.2024.
3.14.0
- Adds text selection props and methods to Input and Textarea components.
- Adds new text selection usage example for the Input component.
- Adds new input mask usage example for the Input component.
- Adds new text selection usage example for the Textarea component.
- Adds new documentation about input masking using Maskito.
- Improves documentation about events from sub components that bubble up.
- Modifies the Stack component to not apply a default text color.
- Release date 24.6.2024.
3.13.0
- Adds new Popout component example that shows how to build interactive filter buttons for Provet Cloud.
- Adds new
var(--n-dropdown-item-background-color)CSS Property for Dropdown Item that controls the background color of the item. - Adds new
var(--n-dropdown-item-color)CSS Property for Dropdown Item that controls the color of the text within the item. - Improves the focus styles of the Button Group and the Tag Group to be more consistent.
- Adds new documentation about
v-modelusage for the Checkbox, Toggle, and Tag components. - Release date 14.6.2024.
3.12.0
- Adds new Segmented Control component that is used to pick one choice from a set of closely related choices, and immediately apply that selection.
- Adds new Segmented Control Item component that is used to populate Segmented Control with options.
- Adds new Tag Group component that is designed to bring together selectable tags that are of a similar nature. For example categories you can filter by.
- Adds documentation and usage examples for the new Segmented Control component.
- Adds documentation and usage examples for the new Segmented Control Item component.
- Adds documentation and usage examples for the new Tag Group component.
- Removes
hovercolor of the Select component’s caret to make it consistent with the Dropdown component. - Adds
expandproperty to the Tag component. - Adds support for
xsgap in the Stack component. - Improves the Button Group documentation slightly.
- Release date 3.6.2024.
3.11.1
- Fixes
focustrap issue when an open Modal component is removed from the DOM. - Release date 24.5.2024.
3.11.0
- Modifies the
Lsize of the Modal component to have a max-width of940pxinstead of the previous1320px. - Adds new
XLsize for the Modal component that covers the full width of the viewport. - Adds new
stickyFooterproperty for the Navigation component that controls whether the Navigation’s footer slot has sticky positioning or not. - Updates the documentation and usage examples of the Navigation component.
- Adds 4 new icons to Nordicons:
interface-dnr,interface-cpr-acpr,interface-cpr-unknownandinterface-ai. - Updates the disabled styles for the Checkbox, Radio, and Toggle components.
- Improves the icon and font sizing of the Avatar component.
- Adds new Avatar usage example that shows how to display patients and clients in Provet Cloud using the Avatar component.
- Adds new Avatar usage example that shows how to display users in Provet Cloud using the Avatar component.
- Improves the documentation of the Avatar component.
- Adjusts the
disabledstyles of the Button component for better legibility. - Adds
squareproperty for icon only buttons. Take a look at the updated Button component examples. - Adds new
spacedvariant for the Button Group component that makes it easier to create a group of buttons with consistent spacing. - Adds new
wrapproperty for the Button Group component that allows the buttons to wrap to the next line when the container is too narrow. - Updates the documentation and usage examples of the Button Group component.
- Release date 22.5.2024.
3.10.0
- Adds new Tag component that represent a set of keywords that help label, categorize, and organize objects. Tags are commonly used to signify the attributes of an object.
- Adds documentation and usage examples for the new Tag component.
- Nord’s components now reflect most primitive data properties to attributes to follow the Custom Element best practices. This is especially helpful for frameworks like Vue that try to set properties over attributes for Custom Elements whenever possible.
- Simplifies Modal component’s focus trap logic by using the new inert attribute. This fixes an issue where users could not select text inside the modal.
- Improves Modal component’s “click outside” logic. With this release, the modal will now no longer close when the
mousedownevent has started from inside the modal and themouseupoccurs outside of it. This fixes an issue where users would try to select text inside a modal and then release the mouse outside. - Release date 8.5.2024.
3.9.0
- Adds new Footer component that can be used to provide additional information or actions that are positioned below the main content. Additionally, the Footer can also be used to show actions for stepped workflows.
- Adds documentation and usage examples for the new Footer component.
- Implements the new Footer component into the Modal and Drawer components to replace the old custom implementations.
- Explicitly sets the timezone to UTC when formatting dates with the Calendar and Date Picker components to fix various off-by-one errors.
- Removes
draftstatus from the Message, Notification and Notification Group components and marks them as ready for production usage. - Improves the Layout component’s main content area to fill the available vertical space to make it easier to build layouts that need to fill the whole content area.
- Adds new
stickyFooterproperty for the Layout component to allow users to control whether the Layout's footer slot has sticky positioning. - Adds new
footerslot for the Layout component that is used for placing content inside the footer section. - Adds new
var(--n-size-top-bar)sizing token that is used for setting the default height of the Top Bar component. - Adds new Footer usage example for the Layout component.
- Adds new Layout usage example to demonstrate how to fill the available height of the Layout component’s main content area.
- Improves the kitchen sink example for the Layout component to include more variations.
- Release date 11.4.2024.
3.8.0
- Avatar component now has a public
--n-avatar-text-colorCSS Custom Property to control the color of the avatar’s text and icon, using color tokens. - Release date 19.2.2024.
3.7.0
- Adds
interface-archive,interface-error,medical-birthdayandnavigation-catalogicons to Nordicons. - Release date 14.2.2024.
3.6.2
- Fix Button group border-radius in right-to-left languages.
- Release date 30.11.2023.
3.6.1
- Fix issue where Radio ended up in a broken state if disconnected/reconnected to the DOM.
- Release date 01.11.2023.
3.6.0
- Makes the Top Bar use fixed position when used inside the Layout.
- This change allows the Layout’s main content area to have more natural horizontal overflow where necessary without breaking the rest of the application layout.
- Remove redundant
overscroll-behavior-block: none;from CSS Framework. - Release date 18.10.2023.
3.5.0
- Adds
interface-whiteboard,interface-payment-terminalandgeneric-unchippedicons to Nordicons. - Allow Nav Items to default to
open, even when a Nav Item isactive. View an example. - Fixes Spinner component in RTL mode.
- Adds
--n-spinner-colorcustom property to control Spinner color. - Release date 17.10.2023.
3.4.1
- Only broadcast Navigation width change on user interaction, to prevent infinite loops.
- Fixes issue where Dropdown Item with a
hrefcan have incorrect font-weight when used in Top Bar. - Release date 14.9.2023.
3.4.0
- Publishes the Top bar component and removes the
draftstatus from it. - Adds
persist-nav-stateproperty for Layout component to persist nav open/closed state inlocalStorage. - Adds
sync-nav-stateproperty for Layout component to sync nav state between tabs/windows. - Improves the dropdown menu hover colors for Top bar component.
- Improves padding of Navigation component when no heading is provided for first Nav Group.
- Removes black transparent overlay from the Avatar component.
- Improves the visibility of Avatar on various Top Bar color themes.
- Improves the style of an active Navigation item in the sidebar.
- Release date 12.9.2023.
3.3.0
- Adds
hide-labelproperty to Fieldset component. - Adds
text-wrap: balanceto Empty state component as a progressive enhancement. - Improves positioning of buttons/inputs/etc placed inside the
header-endslot of the Card component. - Release date 4.9.2023.
3.2.0
- Adds new
targetproperty for Dropdown Item component. When provided together with ahrefproperty, determines where to open the linked URL. - Release date 22.8.2023.
3.1.3
- Adds new
interface-duplicateicon into Nordicons. - Release date 9.8.2023.
3.1.2
- Add some additional safety guards in popout component.
- Improve handling of
formattribute in form components. - Release date 5.7.2023.
3.1.1
- Fix theming issues when slotting search input in top-bar component.
- Fix issue where popout component did not handle
idbeing changed. - Release date 14.6.2023.
3.1.0
- This release adds a new Message component that represents a specific item within a collection, such as notifications, tasks or conversations. Message can be placed directly inside the Dropdown component.
- The Input Component’s
startandendslot now support content of any width. - Adds a new example for the Select component that shows how to customize the Select to look like an input.
- Improves theming and the usage of
var(--n-color-accent). - Fixes transitions for all textfields to match with buttons.
- Fixes a Command Menu issue where arrow keys navigated commands out of visual order.
- Adds new
--n-button-overflowCSS Custom Property for Button component to control the overflow. - Switches to using
:focus-visiblein Button component to improve use cases such as the dropdown headers in the Top Bar component. - Fixes
min-block-sizefor small buttons. This used to be slightly incorrect. - Adds new simple search example under the Input component.
- Improves the Nav Toggle positioning in the Layout component.
- Updates all Top Bar examples to have notifications, tasks and user menu.
- Adds styles for slotted Buttons inside the Top Bar component.
- Improves the Top Bar spacing overall for both mobile and desktop devices.
- Adds two new templates: Top Bar and Theming.
- Improves
var(--n-color-nav-hover)to be more consistent with other colors in the light high contrast theme. - Switches to using the same icon for hiding and showing the Navigation in the Layout component.
- Makes it possible to style the Input component according to the new Top Bar design.
- Fixes a bug that caused the Input placeholder text to be too light in Firefox.
- Adds a new
headerslot into the Dropdown component, view an example. - Makes it possible to display messages inside the Dropdown component, view an example.
- Replaces the old
navigation-tasksicon with a new larger one. - Improves the disabled styles for the Input component.
- Release date 31.5.2023.
3.0.0
- New major release that brings various improvements and bug fixes!! ✨🥳
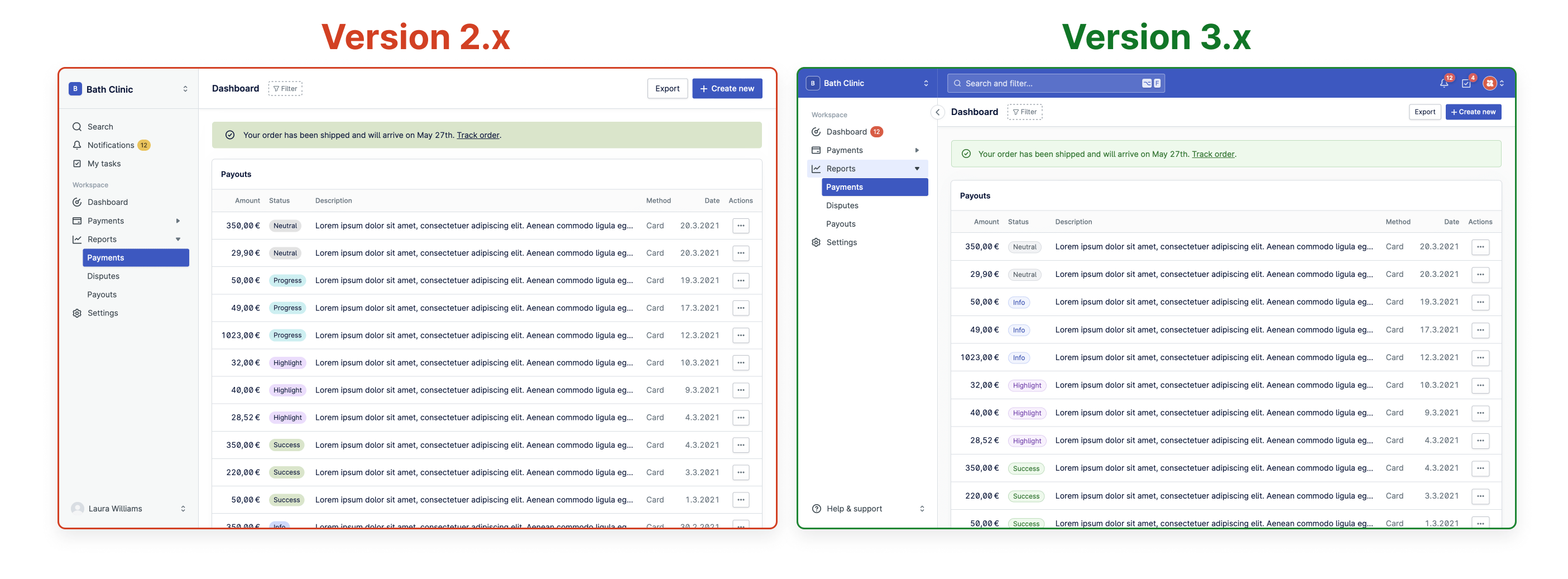
- The main difference is the introduction of a new Layout and Top Bar component which now allow functionality such as search and contextual menus to be placed at the top of the interface instead of the Navigation menu.
- We’ve also improved the underlying color system to make it more extensible and better cover the use cases of our different products. This release utilizes the new color system and brings many new styles and variants to components such as Badge and Banner.
- Most changes have been kept backwards compatible, and we still support the old style layout as well. Not all of our products need the additional top bar or more advanced utilities, so you can keep using the current layout that your users are already familiar with.
- For detailed description of all changes, please see Migration to 3.0.0.
- Breaking changes are also covered in the migration guide.
- Release date 19.5.2023.
2.17.1
- Improve error logic of Date Picker component. This fixes an issue where sometimes the visual error state would not get removed.
- Release date 10.5.2023.
2.17.0
- Adds new Notification component. ✨
- Adds new Notification Group component. ✨
- To improve the developer experience for Vue.js developers, we now offer experimental
@nordhealth/vuepackage. This package only contains types and no code. To learn how to integrate this into your project, view Vue.js documentation. ✨ - Extracts
NotificationMixinthat contains common functionality between Toast and Notification components. - Adds new
var(--n-space-xs)space token. - Adds new
sizeproperty to Header component which controls the header sizing, view an example. - Makes Nav Group component styles more robust and adjusts the Nav Group heading size to be smaller. View an example.
- Hide Navigation component header and footer slots when they have no content.
- Adds new
xsspace utilities and missing alignment helpers to CSS Framework. - Adds
unitas a type property value to the Input component, for monospaced characters. View an example. - Adds
--n-input-text-alignas a public CSS custom property to the Input component, to align the input text directly. View an example. - Ensure we don’t show “localization” section in the component’s documentation when it doesn’t need this.
- Release date 29.3.2023.
2.16.1
- Use disabled text color for start and end slots in disabled input.
- Reflect Skeleton component
effectprop, dropnonedefault. - Override the margins being reset by the
.n-resethelper with the input slot margin styles. - Fixes header component wrapping. Previously if the header component had a piece of content that is really long, the end slot would be pushed underneath. With this change the header end slot no longer wraps underneath and the usage examples have been updated to show the use of the
.n-truncatehelper to prevent some longer pieces of text from causing layout shift. - Release date 20.3.2023.
2.16.0
- Add fallback
iconto Avatar component, view an example. - Add
xxxlsize to Avatar component and adjusts overall component sizing. - Adjust Avatar component background colors.
- Release date 23.2.2023.
2.15.2
- Popout now supports dynamically re-positioning if its
anchoris updated whilst open. - Fix spelling mistake in destructive modal example name.
- Release date 14.2.2023.
2.15.1
- Observe changes to Popout’s
anchorproperty and updates cached element accordingly, whilst ensuring to cleanup after itself. - Release date 9.2.2023.
2.15.0
- Updates all existing Nordicons with a new design style!!! ❤️🥰🥳
- This update moves our icon style closer to the Nordhealth brand. All icons now closely follow the brand guidelines and have strong affiliation with our logomark and design language.
- With this update we’re overcoming issues with the old icon style which was somewhat limiting our creativity and possibilities.
- This update allows us to get rid of licensing issues with the previous iconset as it prevented us from sharing any of our work in Figma community or GitHub.
- Adds new
medical-prescription,interface-send,interface-login,interface-like-filled,interface-favorite-filled,interface-globe,interface-dislike-filled, andinterface-bookmark-filledicons. - Make SVG Lint config more strict about the size of the icons which should always be 20 × 20px.
- Removes
keyboard-altandinterface-help-2icons from Nordicons. If you’re usinginterface-help-2, please replace with more universalinterface-helpicon. - Fixes the order of icons metadata to be consistent for all icons.
- Updates all screenshot diff tests for icons and components.
- Updates iconography documentation to match the new style and guidelines.
- Release date 25.1.2023.
2.14.1
- Return promise from
show/hidemethods in Dropdown and Popout which resolve when the open/close animation is complete. - Add example of programmatically closing the Layout’s nav.
- Adds unique IDs to each property/method/etc of a component to allow direct linking.
- Release date 19.1.2023.
2.14.0
- We’ve modified the Layout component to close navigation on mobile if a leaf nav-item is clicked.
- Improves Icon component performance by adding caching to icons so that an icon is never requested more than once.
- Deprecates
variant="switch"on the Button component. - Removes switch buttons from usage examples.
- Cleans up legacy custom styles for buttons inside Navigation.
- Gracefully handle missing translation keys by showing fallback of
en-us. - Log warning to console if either entire component’s translation is missing, or specific keys for a component.
- Adds support for custom
@localizationjsdoc tag, allowing for name and description. - Gets all expected translation keys from
fi-fi.tsexample translation. - Ensure all known translation keys are fully documented.
- Expose localization details in docs.
- Release date 15.1.2023.
2.13.0
- Adds
maxLengthproperty for Textarea component. See an example. - Adds ability to show character counter with Textarea component. See an example.
- Removes
text-transform: uppercasefrom Calendar month/year select elements since it introduced an inconsistency between month names shown. - Adds dropdown icon as default slot content when button is used in a dropdown. This is backwards compatible, and can be overridden in exceptional circumstances.
- Removes reflection for button's
targetattribute. - Adds proper
displayNameto React wrapper components, so that the React dev tools become useful again. - Be more selective about when to add nav toggle gutter to header. This prevents issues where header is slotted in other places in layout.
- Removes default value of
"m"in icon'ssizeproperty. - Adds smart default sizing to icons when used in buttons, inputs, dropdown items, tooltips. This is backwards compatible, and can be overridden in exceptional circumstances.
- Greatly simplify many usage examples by leaning on the new default icon sizing behaviour throughout.
- Release date 29.11.2022.
2.12.0
- Adds
isDateHighlightedproperty to Calendar and Date Picker. See example. - We’ve cleaned up and simplified Calendar component code.
- We’ve moved tests from Date Picker to Calendar where appropriate.
- Adds new tests for Calendar and Date picker.
- Improves some Date Picker visual tests to actually capture what is being shown in the example.
- Adds tests for Tab Group and Toast Group.
- Add auto-generated list pages to Web Components dev server.
- Release date 17.11.2022.
2.11.0
- Adds new Button Group component which is designed to bring together button controls that are of a similar nature.
- Adds overlay for open navigation on small screens to improve the user experience.
- Use flexbox to push down the footer slot in Card component so they line up when used in a Stack or flexbox container. See an example.
- Add
stickyheader functionality to Layout component which allows you to make the header fixed. - Improves small checkbox alignment within Stack.
- Release date 15.11.2022.
2.10.0
- Simplifies Date Picker by using Nord components (Popout, Input, Button, etc).
- Input component can now have slotted buttons in
startandendslots (only icon buttons for now), view an example. disallow-patternproperty added to input component, for disallowing certain characters using regex patterns, view an example.- Adds required indicator for form fields whenever
requiredproperty is used, view an example. - Adds new
hide-requiredproperty for opting out of the indicator when needed and when it just adds visual noise (useful for login forms and similar). - Adds new usage examples about various width possibilities for Input component.
- We’ve added more clear guidelines on the icon usage inside buttons as there’s been lots of questions about this and we’ve noticed inconsistent use of icons and how they’re positioned.
- We’ve added a new error Toast usage example.
- Bug fix: We now reset the option element text color inside Select so that it reverts to native settings on all browsers.
- Bug fix: We’ve fixed a bug where scrollbar controller did not properly clean up after itself if multiple modals were open.
- Release date 31.10.2022.
2.9.0
- Adds new Range component, documentation and examples.
- Makes
FormAssociatedMixinsupport additional content inside label. - Release date 26.10.2022.
2.8.2
- Makes it possible to adjust the background color of Layout component via CSS Custom Properties.
- Fixes the Nav Toggle container positioning in Layout component.
- Release date 24.10.2022.
2.8.1
- Adds new
navigation-timelineicon to Nordicons. - Add a new CSS Custom Property to adjust the max size of a tooltip. See demo.
- Adds new icon usage guidelines for button component.
- Add flex-wrap to card header and header-end slot.
- Adds new card example with header actions.
- Improves documentation for
ToastGroup.addToasthelper function. - Adds usage guidelines about not nesting cards inside cards or drawers.
- Fix slot controller to only consider direct descendants when deciding whether a slot has content or not.
- Release date 20.10.2022.
2.8.0
- Adds support for multiple modals open at once.
- Creates a stack of open modals, ensuring focus is trapped in the topmost modal.
- Makes it possible to add a custom icon into the Select component before the current value label.
- We now hide the switch button variant dropdown icon if a
hrefhas been set on the button. - We’ve adjusted the initials text size in Avatar component to better fit the characters in.
- Updates the Avatar component examples, the smallest version with initials shouldn’t use two letters.
- Release date 4.10.2022.
2.7.0
- Adds new Nav Toggle component, examples and related documentation.
- Adds new
nav-toggleslot to Layout component. - Deprecates
nav-toggleattribute on Layout component while maintaining backwards compatibility for now. - Layout component will now render its own Nav Toggle internally unless:
- Old
nav-toggleattribute is supplied. - Something is slotted into the new
nav-toggleslot.
- Old
- We’ve further improved position of icons in Button component.
- Adds new
anchorproperty to the Popout, which takes the string of the ID you want the popout or dropdown to position against. Ideal for complex component groups. - Adds
variantproperty withsquareas a new option for Avatar component. - Adds
ssize option tosizeproperty for Avatar component. - Allows for initials to be added into the main slot of Avatar component, which replaces the fallback icon when set.
- Adds public and private custom properties to allow for more fine tune control over the Avatar component.
- Adds public custom property for adding color to the Avatar component fallback,
--n-avatar-color. - Replaced instances of the
n-clinic-iconusage with the new square Avatar component. - Updates the Switch Button variant so it comes with the dropdown icon by default in the end slot.
- Release date 4.10.2022.
2.6.1
- Simplify Drawer component usage examples.
- Release date 28.9.2022.
2.6.0
- Adds new Drawer component, documentation, and examples.
- At small screen sizes, the Drawer component opens on top of the content. At larger screen sizes, the component pushes the content towards left. The current breakpoint for this behaviour is 1240px.
- Layout component gets a new example that shows how to integrate the Drawer component.
- Popout component gets a new overlay in this release for smaller screens so that it’s easier to close by tapping outside.
- Popout component gets a new
openproperty that controls whether the popout is open or not. - We’ve improved Popout’s performance by avoiding doing work if popout is closed.
- We’ve improved the positioning of
xssized icons inside Button component. - Navigation sidebar is now hidden in the Layout component if nothing is passed into the slot.
- Tooltip component has been improved and now closes more reliably after a click.
- Release date 27.9.2022.
2.5.0
- Adds new
--n-button-background-colorCSS Custom Property for the Button component that allows developers to control the background color of the button, using color tokens. - Release date 27.9.2022.
2.4.0
- Adds new
xs(10px) andxxs(8px) icon sizes which are replacements for the oldxssize. This is a non-breaking change so no actions are required from your side. - This is done to improve the rendering of our smallest icons since they now align with the pixel grid used for icons.
- Release date 16.9.2022.
2.3.0
- Adds support for
smallandlargesizes for the Input component. - Adds support for
smallandlargesizes for the Textarea component. - Adds support for
smallandlargesizes for the Checkbox component. - Adds support for
smallandlargesizes for the Date Picker component. - Adds support for
smallandlargesizes for the Select component. - Adds new usage examples for all components with new
sizeproperty. - Updates row selection table example to use correct size Checboxes (small).
- Release date 15.9.2022.
2.2.0
- Adds new examples in both Vue and React showing how to combine Tanstack Table and AG Grid with Nord Design System, in order to build a table with sorting, resizable columns, draggable and re-orderable columns, plus sticky/pinned columns. See the updated Table component docs and examples.
- Improves Table component CSS injection so it works inside Shadow DOM.
- Improves Table component styles when used in a Card component without a header.
- Adds column sorting styles to Table component.
- Adds documentation for more advanced Table component use cases.
- Removes our
deprecatedCEM plugin since it’s now natively supported. - Makes it possible to have external examples for components.
- We’ve created a new GitHub repository with Vue and React table examples.
- Release date 13.9.2022.
2.1.0
- Adds new animal category icons:
generic-suidae,generic-sheep,generic-rodents,generic-reptilia,generic-leporidae,generic-fish,generic-feline,generic-equidae,generic-cattle,generic-canine,generic-birds,generic-arachnida,generic-amphibia. - Changes
medical-insuranceicon from “a hand holding a plus sign” to represent “a shield.” - Improves
interface-dropdown-smallicon positioning. - The small icon dimensions are changed from
11pxto12px. - Release date 9.9.2022.
2.0.2
- Fixes an issue which caused the new
successstyle of Badge component to disappear. - Improves visual screenshot diff tests and their accuracy.
- Release date 9.9.2022.
2.0.0
- With the new
2.0.0release, all Nord’s Web Components are out ofdraftstatus and production ready. - Our Web Components now offer CSS custom property API to allow for fine grained control over their presentation. These aren’t offered as an alternative to properties, you should use properties whenever possible, but more as an “escape hatch” for when a component needs to meet an edge case. For more details, please see migration guidelines.
- We’ve redesigned the underlying color system to make it more extensible and better cover the use cases of our different products. For more details, please see migration guidelines.
- This release changes the way our Badge component works. The main difference is that we’ve switched away from white badges with tiny circular indicators to more noticeable badge style with colored background. For more details, please see migration guidelines.
- Button component now automatically sets the correct icon color for each style variant so that you don’t have to do this manually anymore. We’ve done this to improve the developer experience and simplify the usage. This is a non-breaking change and requires no changes from your side.
- Makes Table component have slightly tighter spacing by default to fit more data into view.
- We’ve switched to using the new status colors in Avatar component.
- Adds new
neutralandprogressstyles for Badge component and makes “neutral” the new default style. - Adds many new Badge component examples.
- Adds new visual style for Banner component.
- Updates all component usage examples to use correct new color styles.
- Adds 4 new progress icons for use with Badge component.
- Adds support for showing progress in Badge component.
- All component CSS Custom Properties have been updated to follow a “private” syntax.
- Any of those properties we want exposed have been opened up with a “public” property.
- Public properties have been documented and exposed in our docs site.
- Component styles have been updated to account for these changes.
- Tests adjusted from refactoring and custom property updates.
- Examples adjusted to account for new custom property names.
- Some refactoring in various components.
- Release date 7.9.2022.
- For migration guidelines, please see Migration to 2.0.0.
1.14.3
- Handles case where Layout’s
nav-toggleelement may get replaced in SPA contexts due to route changes. - Improves z-index stacking for active Nav Items to avoid overlap.
- Remove
MediaQueryListener, merge functionality intoEventListener. - Small clean up to use
EventListenerin Popout and Layout components. - Switch to using Icon component internally in Select component.
- Adds try/catch to our storage utility to avoid issues where
localStorageis not available. - Adds new Card component example with sections.
- Release date 29.8.2022.
1.14.2
- Fixes a bug in the Button component that in some cases could cause an infinite loop.
- Adds new
medical-insuranceicon. - Release date 24.8.2022.
1.14.0
- Adds new
sizeoption for Dropdown component with new optionals,mandlsizes. See an example. - Makes Dropdown component better support varying content lengths by defining sensible min and max widths.
- Remove unnecessary min-inline-sizes from all Dropdown Groups across the docs and examples.
- Adds new Button with Dropdown example under Button component.
- Make Banner component respect CSS Framework’s spacing utilities.
- Improve Dropdown component examples to include correct dropdown icons in toggles.
- Switch to using correct size tokens for Select component icon instead of random values.
- Updates all Node.js dependencies including Lit to the latest versions.
- Release date 17.8.2022.
1.13.1
- Adds support for
nullas parent value in Command Menu. - Release date 12.8.2022.
1.13.0
- Adds new property to control
loadingstate for Button. See example. - Adds two new examples for Button to show how loading state works and how to utilize it.
- Removes old Spinner Button examples and creates new updated examples under the Button itself.
- Improves Popout component’s examples.
- Improves Spinner component’s positioning. Spinner doesn’t anymore try to absolute position itself inside a container. With this change, we’ve also added a new example which shows you how to achieve the old positioning behaviour if you need it: view an example.
- Release date 11.8.2022.
1.12.0
- Adds new row selection example for the Table component with the capability to select/deselect all rows via a global checkbox selection.
- Adds new striped style variant for the Table component.
- Improves Table component’s responsive behavior. Overflow behaviour has been moved from Card component to Table component and we’ve tweaked the padding of each table cell to fit more content and align better with surrounding elements.
- Adds new scroll snap feature for the Table component.
- Adds new
header-endslot to Card component. - Adds
interface-grabber,interface-grid,interface-sort-small,interface-sort-up-smallandinterface-sort-down-smallicons. - Release date 10.8.2022.
1.11.1
- Adds
indeterminatestate to Checkbox component. - Improves and simplifies the usage of z-index design tokens across all components.
- Release date 4.8.2022.
1.10.0
- Adds new QR Code component and documentation.
- Adds
readonlyproperty toinputandtextareacomponents. - Adds
autocompleteproperty toinput,textarea, andselectcomponents. - Improves table component’s documentation and examples.
- Release date 2.8.2022.
1.9.1
- Fixes Select component disabled style to match Input component disabled style.
- Release date 30.6.2022.
1.9.0
- Adds new Toast component and documentation.
- Adds new Toast Group component and documentation.
- Adds new Divider component and documentation.
- Improves how Badge component wraps in Chrome browser.
- Changes Layout component to not use absolute positioning.
- Fixes Modal component z-index issue.
- Improves Modal component’s body/scrollbar lock behaviour.
- Adds
show()/hide()methods to Dropdown component. - Adds improvements to Application template:
- Adds confirm modal for delete actions in table.
- Uses toasts throughout for messaging.
- Removes
expandproperty from the following components which didn’t utilize it:- Toggle
- Checkbox
- Radio
- Release date 30.6.2022.
1.8.3
- Fixes React/Vue issue whereby updating the text of Button component after first render causes the proxy button to be removed (this is due to aggressive DOM reconciliation by the frameworks).
- Make sure users can use the scroll the Navigation component contents while the nav resize toggle is present (we’ve moved this more towards right while removing overflow hidden to allow the user to hover this outside of the edges a little).
- Makes resizing of Navigation sidebar easier as you don’t have to be so exact anymore.
- Makes sure badges show up when text does not fit into the Nav Item component. Previously if an item’s text didn’t fit into the Nav Item, the badge got pushed out of the screen and did not show at all.
- Fixes an issue which caused the Layout component resize functionality to break the layout in Safari when using keyboard only.
- Removes custom scrollbar and unnecessary shared component styles from Navigation component.
- Refactors the Tab Group list overflow scrolling shadow effect and fixes support for right to left scrolling.
- Account for flex gap in Tab Group overflow shadows.
- Use box shadows instead of gradients to reveal overflow shadows in Tab Group.
- Fixes the Tab Group component sticky header background.
- Minor adjustments to the Tab Group shadow positioning, and accounting for scrollbar.
- Fixes right to left support for Tab Group.
- Release date 27.6.2022.
1.8.2
- Adds two new high contrast Nord themes.
- Hide
overflow-yin Tab Group, prevent scrollbar on mousedown. - Fix issue with Select component where wrong item would be selected in Safari.
- Release date 21.6.2022.
1.8.0
- Adds new padding property and examples for Layout component.
- Adds new Tabs template to demonstrate how the tabs can be used in an application view.
- Adds more Tab Group component usage examples.
- Adds more Layout component usage examples.
- Improves the padding property of Tab Group component.
- Improves the sticky property of Tab Group component.
- Makes it possible to use tabs inside of Layout component without extra space.
- Release date 17.6.2022.
1.7.0
- Adds new Tab Group component and related examples.
- Adds new Tab component and related examples.
- Adds new Tab Panel component and related examples.
- Adds new Skeleton component and related examples.
- Nav Item badges have a new redesigned position and it’s now possible to have a badge in any item, including ones with sub items. View an example.
- Updates all component package dependencies including Lit and Floating UI Dom.
- Makes sure all
:hostelements havebox-sizing: border-boxset by default. - Fixes Dropdown import of the Popout component.
- Release date 16.6.2022.
1.6.1
- Fixes font-sizing in Nav Group component.
- Release date 14.6.2022.
1.6.0
- Adds new Modal component and related examples.
- Adds new prefix and suffix support for Input component.
- Adds new re-designed destructive style for Button component.
- Adds support for
formattribute in Button and other form components. - Switches to using REM based font-sizes instead of pixels for better accessibility.
- Moves Toggle component out of draft status.
- Moves common font-size rules from components to shared CSS.
- Improves “enter to submit” behaviour in Input component.
- Refines Button’s transition styles to only include what is necessary rather than all.
- And other performance improvements and bug fixes.
- Release date 14.6.2022.
1.5.1
- Currently there is some friction when using our components in a Next.js app. It’s possible to overcome these issues yourself, but to make the process easier this version now offers specialized integration for Next.js. Please see updated usage guidelines for React.
- Restructures
@nordhealth/reactbuild process. - Release date 6.6.2022.
1.5.0
- Adds new Toggle component, updated examples, and new documentation.
- Release date 24.5.2022.
1.4.0
- Adds new
switchButton component style variant which is reserved for the clinic switcher in the top left corner of an application. - Simplifies all Button, Navigation and Layout component examples by removing all custom CSS.
- Simplifies all templates by removing most custom CSS.
- Moves previous custom clinic icons from components into the CSS Framework.
- Release date 20.5.2022.
1.3.0
- We’re deprecating
health-light,health-dark,vet-lightandvet-darkthemes to simplify and unify Nordhealth’s branding for all digital products. - The components have now been tested on React 18 as well, so we’ve extended the React peer dependency range to
>= 17. - Support for right-to-left languages has been improved.
- Navigation can now be resized and the size is saved to
localStoragefor the user, no need for your team to do any work to support this, it’ll remember the settings itself. - Navigation and Layout components now support resizing and hiding/showing with multiple different methods which should provide a lot of flexibility for our users in the future:
- Using mouse/touch gesture to drag it to hidden state and hover to reveal for quick access and tap/click to show permanently.
- Using keyboard
tab+arrow leftandarrow rightkeys users can resize which improves accessibility. Also supportshomeandendkeys to minimize/maximize the width via keyboard. - Using the command menu you can set a hotkey for toggling the navigation menu.
- Using keyboard shortcut to show and hide it.
- On smallest viewports it’s hidden by default and can be revealed via the hamburger menu by tapping it.
- You can try all these things in our Application example template.
- Fixes coverage report not being generated from Docker container.
- Improves focus styles for Clinic Switcher in all examples.
- Improves the usage examples for Navigation component and templates.
- Layout component has a new
navOpenproperty for controlling whether the navigation is hidden off-screen or not. Defaults totruefor wide viewports, andfalseotherwise. - Layout component has a new
navToggleproperty that is used reference an element that should toggle the navigation. - Adds
drag(start, end)command to existing mouse plugin for tests. - Adds
MediaQueryControllerfor hooking easy integration ofmatchMediaplus listeners into component. - Adds truncation to heading text in Nav Group component.
- Adds custom scrollbar styling for Navigation component.
- Provides
:focusfallback for environments where:focus-visibleis not supported. - Fixes warning logged by Command Menu, no need to treat any action as selected if command menu is not open.
- Includes also small generic performance and bug fixes.
- Release date 20.5.2022.
1.2.0
- You can now control the breakpoint of a responsive Stack component.
- We’ve deprecated Stack component’s previous
responsiveproperty and will remove it in a future version. We recommend using standard CSS media queries over this old property. Please see the updated usage example. - We’ve switched to using
matchMediainstead ofResizeObserverto check the viewport size in Popout component. - Changes
xandyproperties in Popout to have convention prefix and clearer names. - Updates visual presentation of deprecated component properties in docs.
- We now show vertical scrollbar in Dropdown component only when the content requires it (if it does not fit into the available vertical space).
- Release date 12.5.2022.
1.1.2
- Introduces new style for dropdowns and popouts on small viewports where they slide out from the bottom of the viewport.
- Moves all visual diff tests to run inside a Docker container.
- Sets a specific width to text inputs for consistency across browsers.
- Uses box-sizing to make the Date Picker input the same size on Chrome and Safari.
- Switch to using
esnextesbuild config. - Release date 12.5.2022.
1.0.1
- Makes
condensedtable style more condensed. - Fix issue in
getMonthNamesthat caused February to disappear from month dropdown. - Update dependencies to remove workaround for TS files in test/dev servers.
- Use
conddirective instead ofifDefined. - Improve typing for fsm, now TypeScript will complain about any incorrect states.
- Adds observe decorator to simplify reacting to property changes.
- Removes redundant assignments from class constructors.
- Release date 2.5.2022.
1.0.0
- Official production release of
@nordhealth/componentsand@nordhealth/react!!! 🎉 - For migration guidelines, please see Migration to 1.0.0.
- For documentation and usage guidelines, please see Web Components.
- For documentation about localization, please see Localization guidelines.
- Comes with many new production ready components such as: Progress Bar, Dropdown, Dropdown Group, Dropdown Item, Popout and Header.
- We’ve renamed
actionslot in header toendto match the naming conventions we use elsewhere. - We’ve set
stretchas the defaultalign-itemsoption for Stack component. - We’ve added
baseline,space-between,space-aroundandspace-evenlyoptions forjustify-contentproperty in Stack component. - Make sure the
align-itemsproperty always defaults tostretchfor Stack component. - Make sure Dropdown Item contents stay on one line and get truncated if too long to fit into the available space.
- Improve Dropdown component’s close-on-blur behavior in Safari.
- Marks
shadowRootOptionsin Dropdown as internal to hide it from the public docs. - Make sure we properly handle unknown icon names in Icon component when loading from CDN.
- Removes gradients from primary buttons across all themes.
- Make sure disabled Input component always has the correct border color, no matter which element is hovered.
- Adds new
xxlsize for Avatar component. - Makes Card component better support Stack where cards have the same size.
- Adds support for
space-between,space-aroundandspace-evenlyjustification for Stack component. - Adds new
responsiveproperty for Stack which allows you to stack contents automatically when the viewport goes under certain threshold. - Adds new
wrapproperty for Stack which defines whether the Stack items are forced in a single line or can be flowed into multiple lines. - Adds many new Stack usage examples.
- Fixes icon component’s sizing when used inside a flex container.
- Adds new Profile template into documentation.
- Make sure the heading in Dropdown Group stays on one line and gets shortened if really long.
- Converts border colors in all themes to be stronger to create a more finished look.
- Adds new less prominent default, card and header box shadows for all themes and additionally improves their legibility by adding a surrounding gray surface area.
- Adds call
toString()on Select component’s value, for convenience when options are numbers. - Adds
LocalizeControllerfor use in components. - Exposes
registerTranslationfunction for use in apps. - Extracts all localized strings from components and gathers them in a translation file.
- Adds new Localization guidelines into docs under “guidelines” section.
- When using our React components, the types for event handlers no longer need to be defined like this:
Now you can define them as:// TS complained unless you had a union of both types function handleChange(e: FormEvent | Event) {}; <Input onChange={handleChange} />function handleChange(e: Event) {}; <Input onChange={handleChange} /> - Fixes positioning of Popout component when nested.
- Fixes positioning of Tooltip component when nested.
- Fixes Popout component positioning when opening for the first time.
- Removes empty space when Popout component is added into a view.
- Hides Dropdown if focus moves elsewhere (improving keyboard accessibility).
- We now hide Tooltip component on click.
- Tweaks tooltip timings: longer delay to activate, shorter transition times.
- Add new dropdown examples to application template.
- Prevent auto scrolling when returning focus to Popout component trigger.
- Prevent Popout hide/show logic if already in closed or open state.
- Use
:focus-visibleto Navigation component to improve mouse user experience. - Adds better disabled day styles for Calendar component.
- Adds new
expandproperty for Calendar component. - Adds various new usage examples for Calendar component.
- Adds better Navigation component examples to documentation.
- Removes extra spacing from Select component icons since these are no longer needed.
- Adds new clinic switcher example for Dropdown component.
- Makes sure hover text color is always correct for slotted contents in Dropdown Item component.
- Adds performance improvements to Popout component by only running
autoUpdatefunctionality when the popous is open. - Improves Popout component’s automated tests.
- Fixes Command Menu font-size bug which caused icons to show in a wrong position.
- Release date 13.4.2022.
Migration guide to 1.0.0
1.0.0-rc.1
- Initial release candidate of
@nordhealth/components. - For documentation and usage guidelines, please see Web Components.
- Comes with 5 new components: Progress Bar, Dropdown, Dropdown Group, Dropdown Item, and Popout.
- We now map logical to physical properties in tooltip and popout, ensuring correct animations in RTL mode.
- We now use correct chevron icon in command menu in RTL mode.
- Tooltip now uses logical positions to better support RTL mode.
- Adds support for
aria-expandedto button component. - Adds support for
aria-haspopupto button component. - Release date 31.3.2022.
1.0.0-beta.24
- Allow multiple elements to use the same tooltip component.
- Fixes event targets to allow removal of event listeners.
- Restructures mouse command API and adds hover command.
- Fixes to automated test suite.
- Updates Nord CSS Framework to latest.
- Release date 30.3.2022.
1.0.0-beta.21
- Renames
beforeandafterslots tostartandendin each component. - Fixes a CSS bug with Input component slotted icons.
- Fixes an issue caused by
rollup-plugin-summarynpm package. - Release date 29.3.2022.
1.0.0-beta.20
- Adds new Progress Bar component and related documentation.
- Bug fixes to Radio component’s styles.
- Moves Spinner component out of draft state.
- Adds fixes to visual regression tests.
- Release date 29.3.2022.
1.0.0-beta.19
- Adds new
line-height-captiontoken. - Release date 19.3.2022.
1.0.0-beta.18
- Adds new
color-text-successtoken. - Release date 17.3.2022.
1.0.0-beta.17
- Rename Calendar's
nord-selectevent tochange. - Add
nord-focus-dateevent to calendar. - Ensure documentation for calendar and date picker is correct.
1.0.0-beta.16
- Fixes an issue which prevented programmatically unchecking a checkbox after it was manually checked.
- Release date 15.3.2022.
1.0.0-beta.15
- We’re renaming
color-primarytocolor-accentto better support our themes. - We’re renaming
color-text-inversetocolor-text-on-accentto better support our themes and better explain where the color should be used. - Release date 14.3.2022.
1.0.0-beta.14
- Adds new “justify-content” property for Stack component.
- Fixes the expand sizing for Select and Input components to respect 100% width.
- To improve usability, make the placeholders have more contrast against actual text content.
- Make sure Nord’s CSS Framework reset utility helper doesn’t break Radio component styles.
- Improve Avatar component’s theming support.
- Improve Tooltip component’s theming support.
- Release date 13.3.2022.
1.0.0-beta.13
- We’re removing
color-primary-strongtoken from the system as it was only referenced in one location. - Release date 12.3.2022.
1.0.0-beta.12
- Fix all button component hover styles.
- Adds the ability to prevent command menu opening.
- Release date 11.3.2022.
1.0.0-beta.11
- Updates correct statuses for all components to reflect their working state.
- Improves Date Picker component test automation.
- Improve behavior of button when placed in stack.
- Make sure we only show button hover styles when actual button is hovered.
- Release date 10.3.2022.
1.0.0-beta.8
- Adds new Avatar component.
- We fixed a bug related to form events where the user might’ve previously got double events: the native one, and the one we dispatch ourselves. This is now fixed.
- Adds two new icons into Nordicons:
interface-infoandinterface-warning. - Release date 9.3.2022.
1.0.0-beta.6
- Adds support for no shadow variant in Banner component.
- Adds responsive functionality into Layout component.
- Fix icon import in Checkbox component.
- Various bug fixes and performance improvements.
- Release date 7.3.2022.
1.0.0-beta.4
- Fixes Banner component layout bugs.
- Release date 5.3.2022.
1.0.0-beta.3
- Adds new Banner component.
- Adds new
interface-infoicon. - Adds new weak status colors into tokens.
- Release date 5.3.2022.
1.0.0-beta.2
- Adds new Empty State component.
- Release date 5.3.2022.
1.0.0-beta.1
- Adds new draft Layout component.
- Adds links styles into base components.
- Release date 5.3.2022.
1.0.0-beta.0
- Make sure Radio component styles work with Provet Cloud.
- Make sure Checkbox component styles work with Provet Cloud.
- Make sure common FormField component styles work with Provet Cloud.
- Fix all style issues discovered in Diarium testing.
- Fixes an issue which caused nested stacks to not respect default medium space.
- Release date 4.3.2022.
1.0.0-alpha.59
- Redesigned dark gray shades for Vet and Nord dark themes.
- Updates
medical-bandage,medical-blood,medical-instrument-stethoscope,medical-pillandmedical-radiology-scanto match the style of the rest of the icons. - Adds new
interface-content-bookicon. - Release date 3.3.2022.
1.0.0-alpha.57
- Add a single file output for Web Components to be used on documentation website.
- Release date 1.3.2022.
1.0.0-alpha.56
- Adds bug fixed to Tooltip component’s styles.
- Release date 26.2.2022.
1.0.0-alpha.55
- Adds new
@nordhealth/reactoutput that contains auto-generated React wrappers for the web components found in@nordhealth/components. - The versioning of our new React components follow the same versioning as Web Components (this package).
- Updates licensing and package.json details.
- Release date 24.2.2022.
1.0.0-alpha.54
- Adds new Navigation component that is used to display the primary navigation in the sidebar of an application.
- Adds new Navigation Group component that is used for grouping navigation items into related categories.
- Adds new Navigation Item component that populates sidebar navigation with links.
- Adds tweaks to Tooltip component:
- Improve accessibility when tooltip is “attached” to focusable web component.
- Ensure only one tooltip shown at a time.
- Fix z-index issues with tooltip.
- Adds ability to dismiss tooltip with Esc.
- Header component now has a min-height to match the navigation sidebar.
- When button is used as a disabled link, it’s now removed from tab order and correctly reported as disabled to screen readers.
- We’ve improved the primary button variant focus styles.
- Adds support for button component to customize the background gradient via CSS custom properties.
- Improve Tooltip component text wrapping.
- Release date 23.2.2022.
1.0.0-alpha.51
- Ensure we always see slotchange events.
- Use common component styles for all input components, remove redundant styles from FormField.css.
- Release date 18.2.2022.
1.0.0-alpha.49
- Changes Command Menu
hotkeysproperty toshortcuts. - Add font size and color to header component.
- Improves margin handling for Fieldset component.
- Fixes Checkbox component to use correct border radius.
- Updates all components to use common component CSS reset.
- Various other bug fixes and performance improvements.
- Release date 17.2.2022.
1.0.0-alpha.48
- Adds new Header component that provides designated space for labelling the currently viewed context as well as providing primary actions.
- Add labels to icons in Button component usage examples.
- Updates all library dependencies and migrates to Stylelint 14.
- Release date 11.2.2022.
1.0.0-alpha.47
- Adds new Radio component that allow user to choose only one option from a predefined set of mutually exclusive options.
- Adds new Fieldset component that is used for grouping sets of input components.
- Adds new Tooltip component that is used for displaying additional information for the currently focused element.
- Improves button components default and disabled styles.
- Improves date picker’s default and disabled styles.
- Fixes text color for current date in date picker.
- Improves checkbox component’s cursor styles.
- Makes it possible to also click on an empty area between checkbox and label to toggle checked state.
- We now use repeat directive to properly handle re-ordering of years in Calendar.
- We’ve fixed a bug in form components to ensure disabled styles are always correctly applied.
- We’ve fixed a bug with font-families in certain form components like date picker and checkbox.
- We’ve made components documentation support usage and content guidelines.
- We’ve tweaked styles to properly handle default prop values where attr is missing.
- We’ve improved Checkbox component’s disabled styles in this release.
- Release date 8.2.2022.
1.0.0-alpha.46
- Adds new Checkbox component that allows user to choose one or more options from a limited set of options.
- Release date 14.1.2022.
1.0.0-alpha.45
- Adds new Calendar component that allows user to pick a date.
- Adds new Date Picker component that allows user to enter a date either through text input, or by choosing a date from the calendar.
- Adds reusable swipe controller.
- Adds reusable language direction controller.
- Release date 13.1.2022.
1.0.0-alpha.43
- Add input event for all form components.
- Improve how proxy button is added to DOM (now uses Lit’s renderer, rather than imperative code).
- Add support for submitting form by hitting enter key in input field.
- Improve card
with-formexample to use submit event. - Release date 13.12.2021.
1.0.0-alpha.42
- We’ve moved labels closer to form elements to make forms more legible.
- Adds new card component form usage examples.
- Adds new example about form validation.
- Fixed background color tokens used in docs examples.
- Release date 11.12.2021.
1.0.0-alpha.41
- Adds new spinner component and related examples.
- Fixes select component’s appearance in Firefox.
- Release date 10.12.2021.
1.0.0-alpha.39
- Prevents spellcheck in Input.
- Fixes an issue which caused textarea to animate size.
- Adds new icon usage example for button component.
- Fixes icon hover colors for button component.
- Release date 10.12.2021.
1.0.0-alpha.38
- Adds new textarea component.
- Adds new common form component utilities.
- Release date 9.12.2021.
1.0.0-alpha.37
- Improved usage examples for all components.
- New large button size introduced.
- New danger button variation introduced.
- Generic CSS fixes to components.
- Release date 9.12.2021.
1.0.0-alpha.36
- Adds new command menu component.
- Adds
all: initialfor all components. - Makes sure components don’t break because of CSS cascade.
- Release date 7.12.2021.
1.0.0-alpha.32
- Adds new input component and related functionality.
- We now warn in console if you try to use draft components in production environment.
- Adds custom gap option for Stack component.
- Removes default pointer cursor from table styles
- Adds custom focus outline to select and button components.
- Adds input hint to Select.
- Spacing between different form components is made consistent.
- Adds new align-items property for Stack.
- Release date 1.12.2021.
1.0.0-alpha.31
- Adds new Table, Badge and Card components.
- Adds new
targetproperty for Button component. - Not ready for production usage.
- Release date 20.10.2021.
1.0.0-alpha.29
- Updates Nord package dependencies to latest.
- Changes select component to use official Nordicon icons.
- Makes button component support
downloadattribute when it is used as a link. - Makes button component support the new
currentColorfunctionality in Nordicons. - Not ready for production usage.
- Release date 17.10.2021.