Migration to 3.0.0 Figma ToolkitNew
This guide will help you understand how to transition an existing project from using an older version of Nord Figma Toolkit to using the latest 3.0.0 version.
What’s changing?
This Figma Toolkit update follows the changes deployed in code for the 3.0.0 release of Nord. The major differences include the addition of the Top Bar & Notification components. Plus, updates to the Navigation component, which now supports Notifications, My Tasks, and Profile functionality.
The color system for the Nord Light Theme and Nord Dark Theme have been updated in the Nord Figma Toolkit which extends the color system to better support our use cases. These color changes bring new styles and variants to the Nord Figma Toolkit and are most noticeable in components such as the Badge, and Banner.
The new color system introduces changes to the design tokens which will include breaking changes. For more information take a look at the changes to the design tokens in the Migration to 3.0.0 Web Components document.
What should I do?
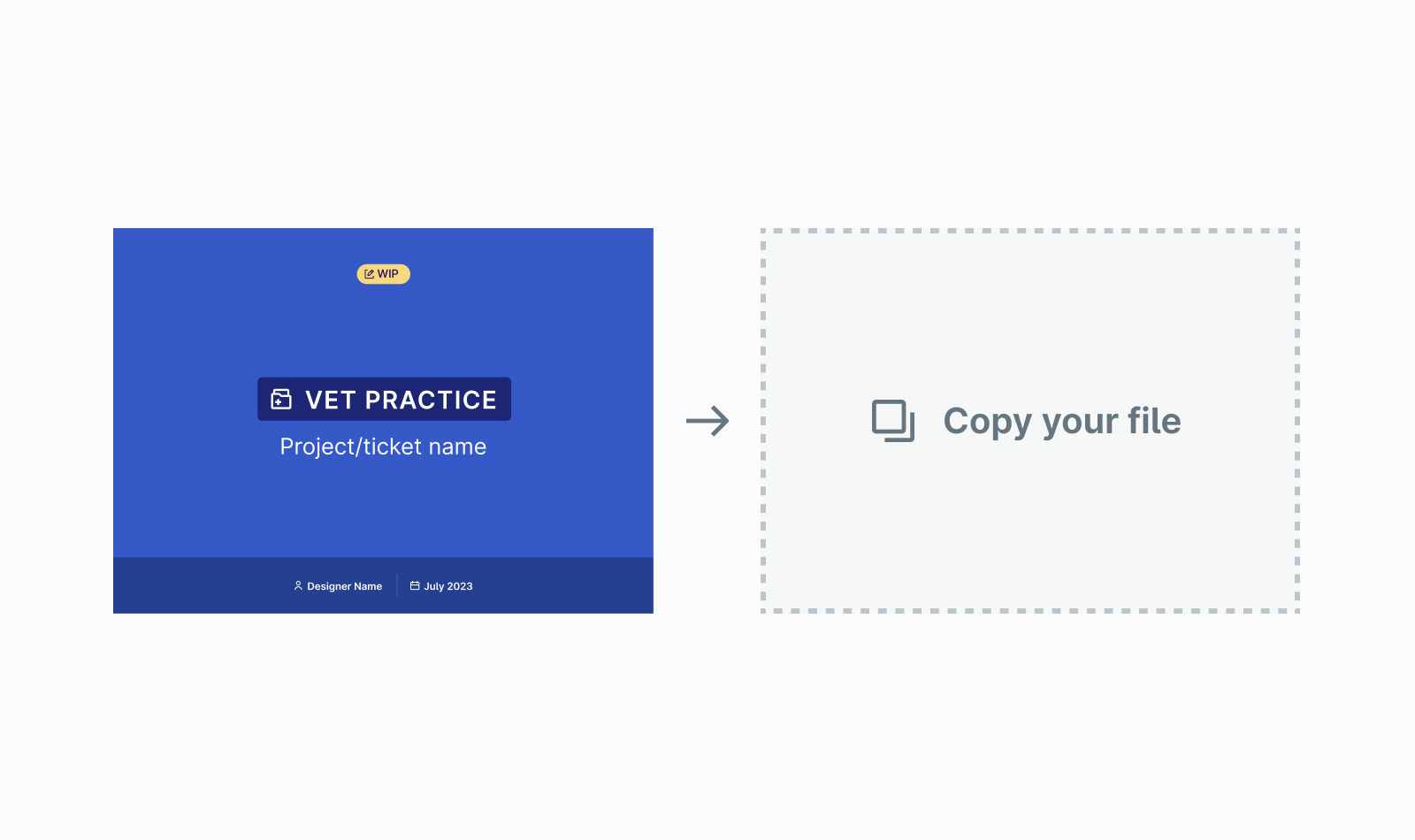
1. Duplicate your current design file
In order to avoid disruptions to your workflow, it is recommended that you duplicate your project files before accepting this update. This allows you to migrate to the latest Nord Figma Toolkit while maintaining a reference to your original file.

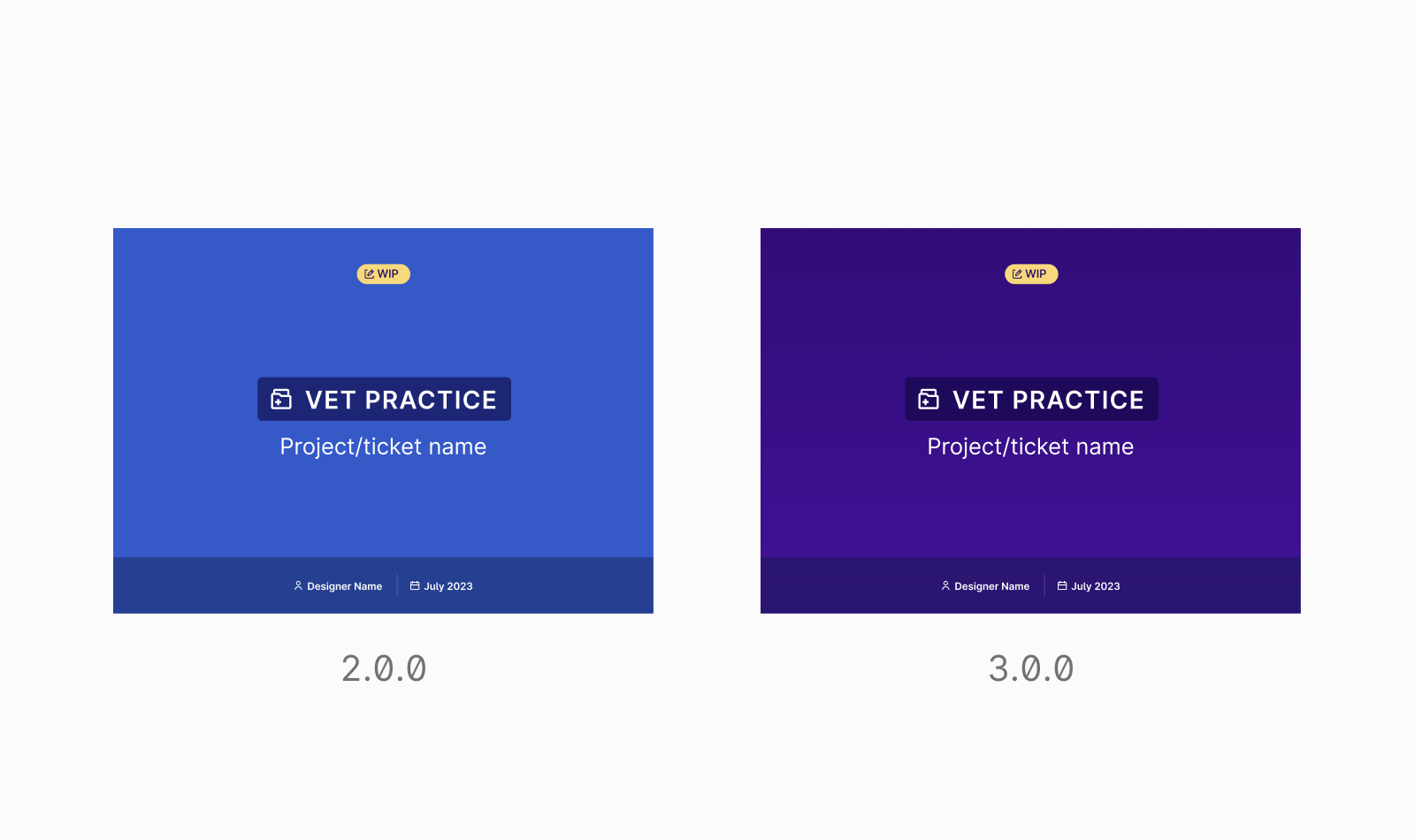
2. Update your duplicate with the latest 3.0.0 Cover Image
Use this Figma Template to create a cover image for your new file which will be updated to the 3.0.0 Nord Figma Toolkit.

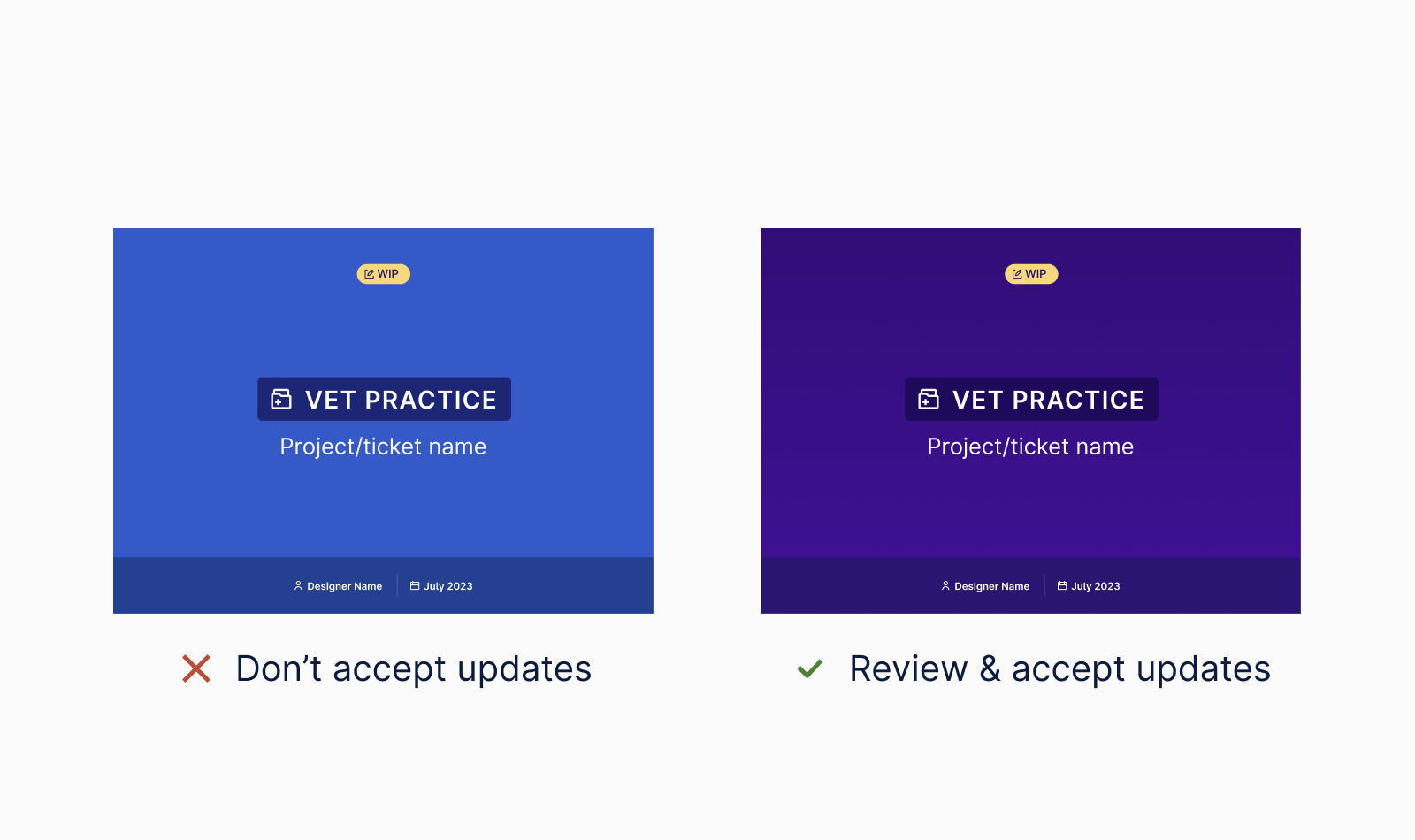
3. Review and accept updates
In your duplicate file, review and accept the Nord Figma Toolkit library updates. You will see updates to three libraries which include the Nord Figma Toolkit, Nord Light Theme, and Nord Dark Theme.

4. Update colors
In your duplicate file, you might need to replace some colors. You can follow this guide to see how colors might need to be updated.
5. Update components & content
This update includes breaking changes to components and may require that you update content in components with breaking changes.
How do I add the Provet theme?
If you’d like to add the new Provet Light Theme in your designs you can follow this guide. Before you get started, make sure that you’ve updated to the Nord Figma Toolkit 3.0.0.
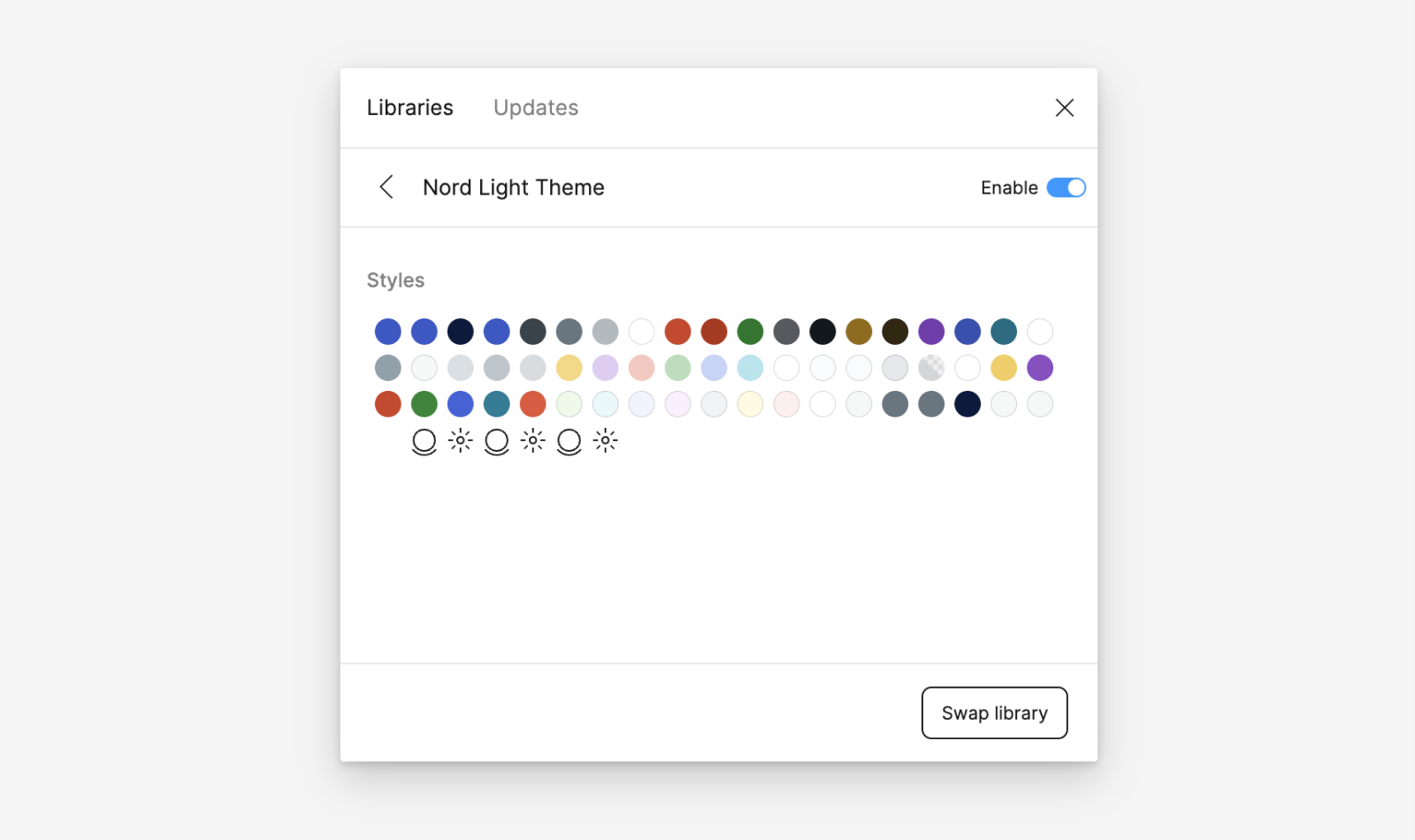
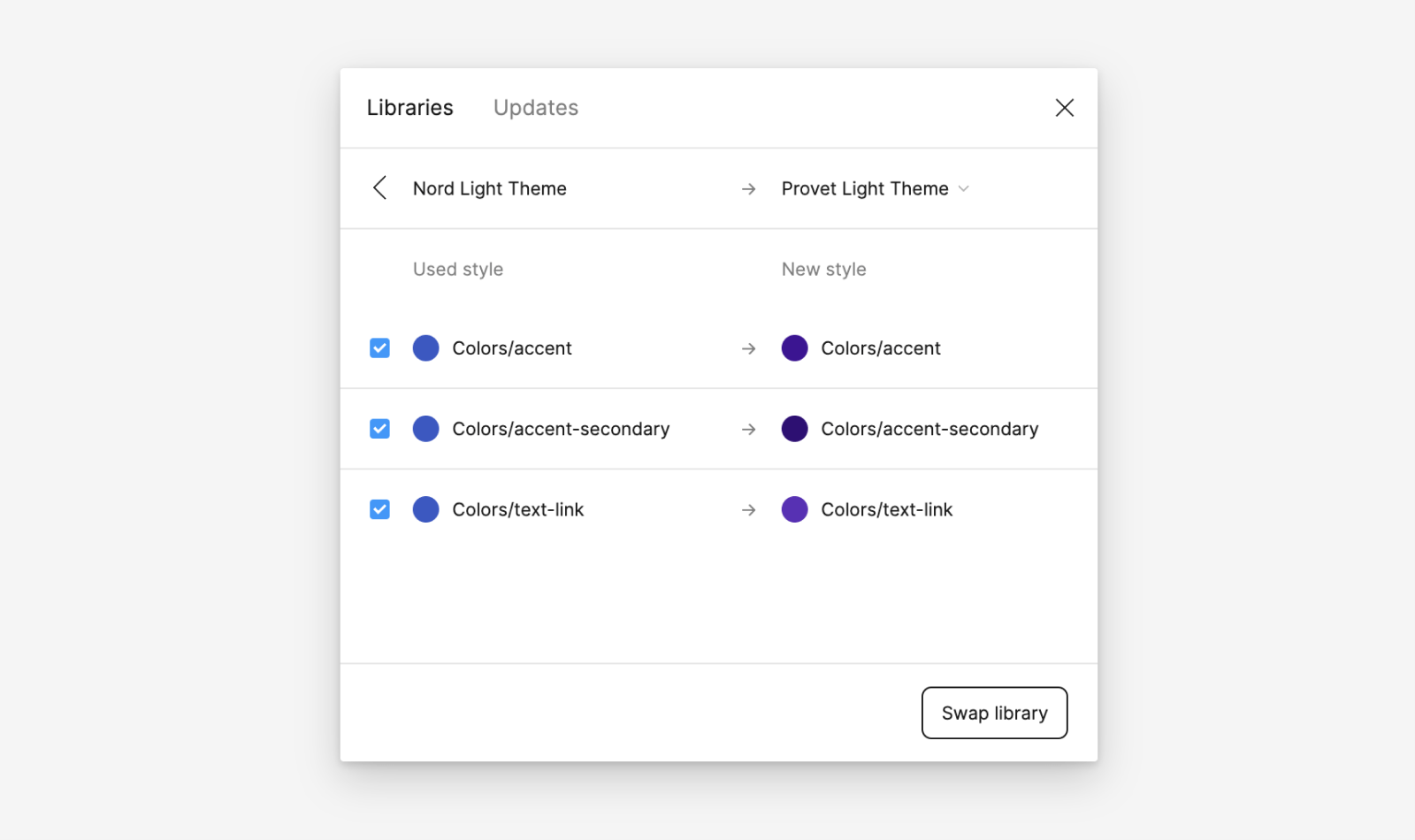
Open the assets panel and find the Nord Light Theme. Next, click Swap library.

Choose Provet Light Theme from the options. You should see that the color tokens for accent, accent-secondary, and text-link have matching color styles. Click Swap library to apply the Provet Theme to your design.

What if I accepted this update without duplicating my design file?
You can use Figma’s version history feature to restore the previous version of your design file. After you’ve restored the previous version you can duplicate your original design file.
Getting support
Have a question about migration to 3.0.0? Please head over to the Support page for more guidelines and ways to contact us.