Statistics for the first year
You’re reading the ninth Nord Design System monthly update. During the past month we’ve been preparing the system for official launch and making sure we offer stable API and comprehensive docs.
Looking back in time, we started our design system journey at the end of 2020 with initial user research. We did this because we wanted to first better understand the challenges we’re trying to solve at Nordhealth and how the design system might help.
Back then, we interviewed around 60 different persons from different teams, with different backgrounds, and with different levels of experience. The result of this research was an organizational challenges heatmap that highlighted organization level problems.
Once we had this data, we continued the research with a series of workshops. These workshops were meant to reveal a lack of alignment and personal biases across teams. The final output from these workshops was a set of prioritized actions that directly informed the backlog of the design system.
Once we knew what the challenges were, it was a matter of creating fundamental principles and goals for the system that we should follow to start solving these issues. The concrete design and development work on the design system started in August 2021 when Eric and Nick joined the team.
Now, 8 months later, we’re excited to launch Nord Design System and all of our tools for production usage! 🎉
Tools you can use today
All of our tools are out of beta phase starting today and ready for production usage. Web Components have also reached release candidate (RC) status and we’ll publish 1.0.0 next week unless significant bugs emerge.
You can read more about each tool below:
Figma Toolkit
nordhealth.design/figma/
Web Components
nordhealth.design/components/
CSS Framework
nordhealth.design/css/
Themes
nordhealth.design/themes/
Theme Builder
nordhealth.design/theme-builder/
Nordicons
nordhealth.design/nordicons/
Design Tokens
nordhealth.design/tokens/
Webfonts
nordhealth.design/webfonts/
We hope you enjoy using Nord’s tools and help us improve them by providing feedback to us via Slack, Office Hours, Monthly Meetups, and also the feedback functionality found from the bottom of each documentation page.
Hope to hear from you soon!
Statistics for the first year
We wanted to collect a few statistics here, so that we can better track the progress on Nord. We think some of these metrics are impressive for such a small team as for a long time the team was only one person, until we hired two more during summer 2021, and eventually by the end of the year the fourth person, Dave.
Here you go, the numbers:
Team has grown from 1 to 4
Nord team has grown from one to four persons and we’re currently hiring two more designers and developers for the team.
109,431 lines of code written
We had three people write a total of 109,431 lines of code that form the foundations of Nord Design System today.

2,786 commits
We had three people make almost 3000 commits over the past year which are now merged to Main branch on Nordhealth GitHub.

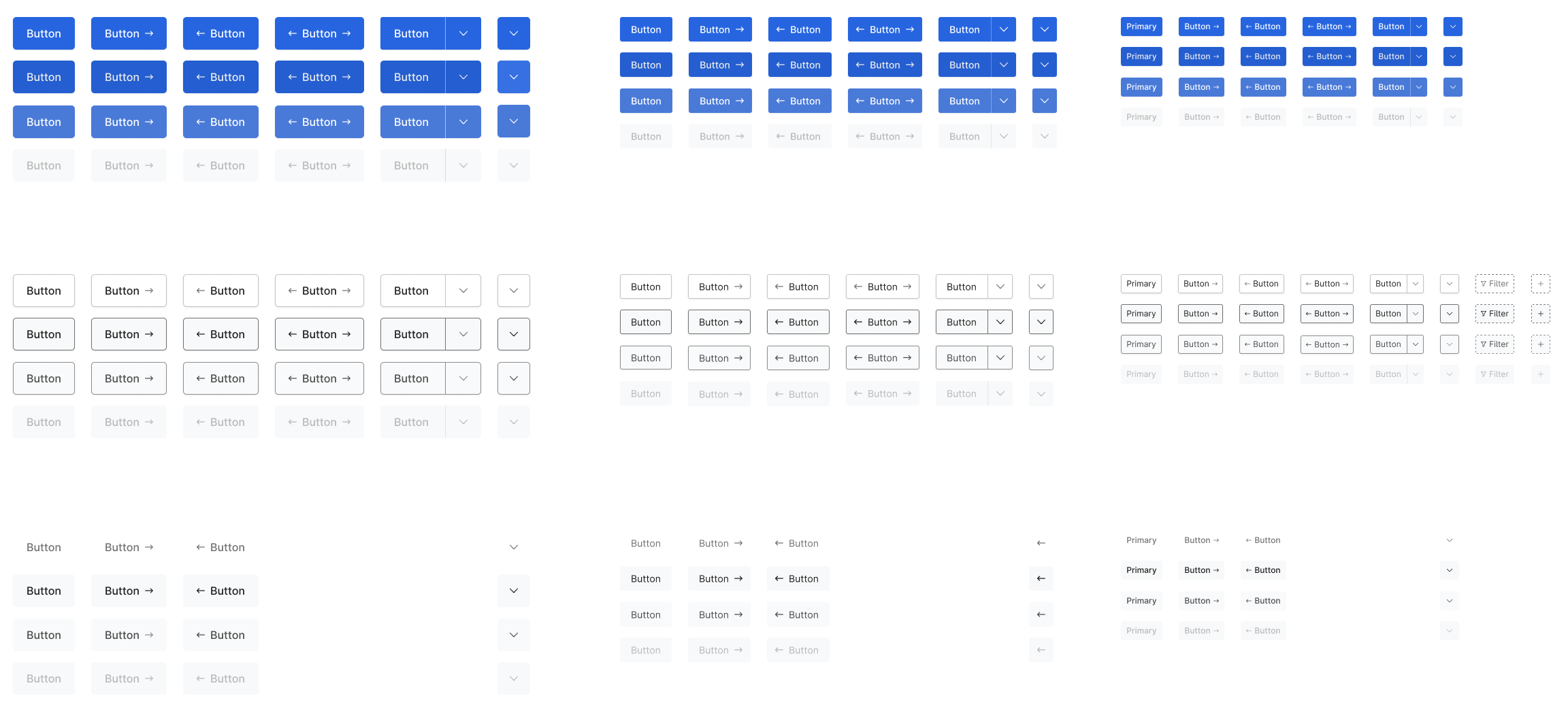
1296 button variations and states
There are 1296 button variations and states. This includes all 6 themes we have, but you shouldn’t ever underestimate a button and what a seemingly simple component can cost to an organization when it’s being reinvented by every single product team.

3218 Figma frames
We’ve worked through 49 Figma files which contain a total of 107 pages and 3218 frames that we’ve used for background research, design exploration, prototyping, and the components themselves.

31 code based components
During the past 8 months we’ve designed and built a total of 31 code based Web Components. 27 of them can be seen in the documentation already and 4 more are waiting behind existing pull requests on GitHub.

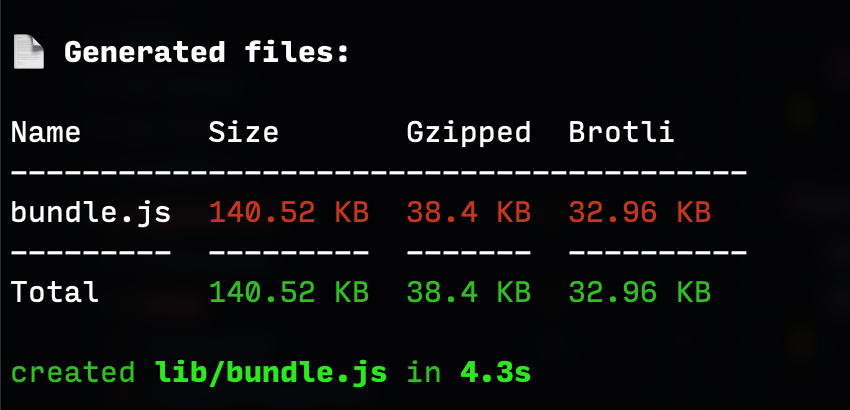
32.96 kB total bundle size
Lit has helped us to keep Nord’s bundle size small. All of our CSS and Web Components combined weigh around 33 kB (minified and compressed).

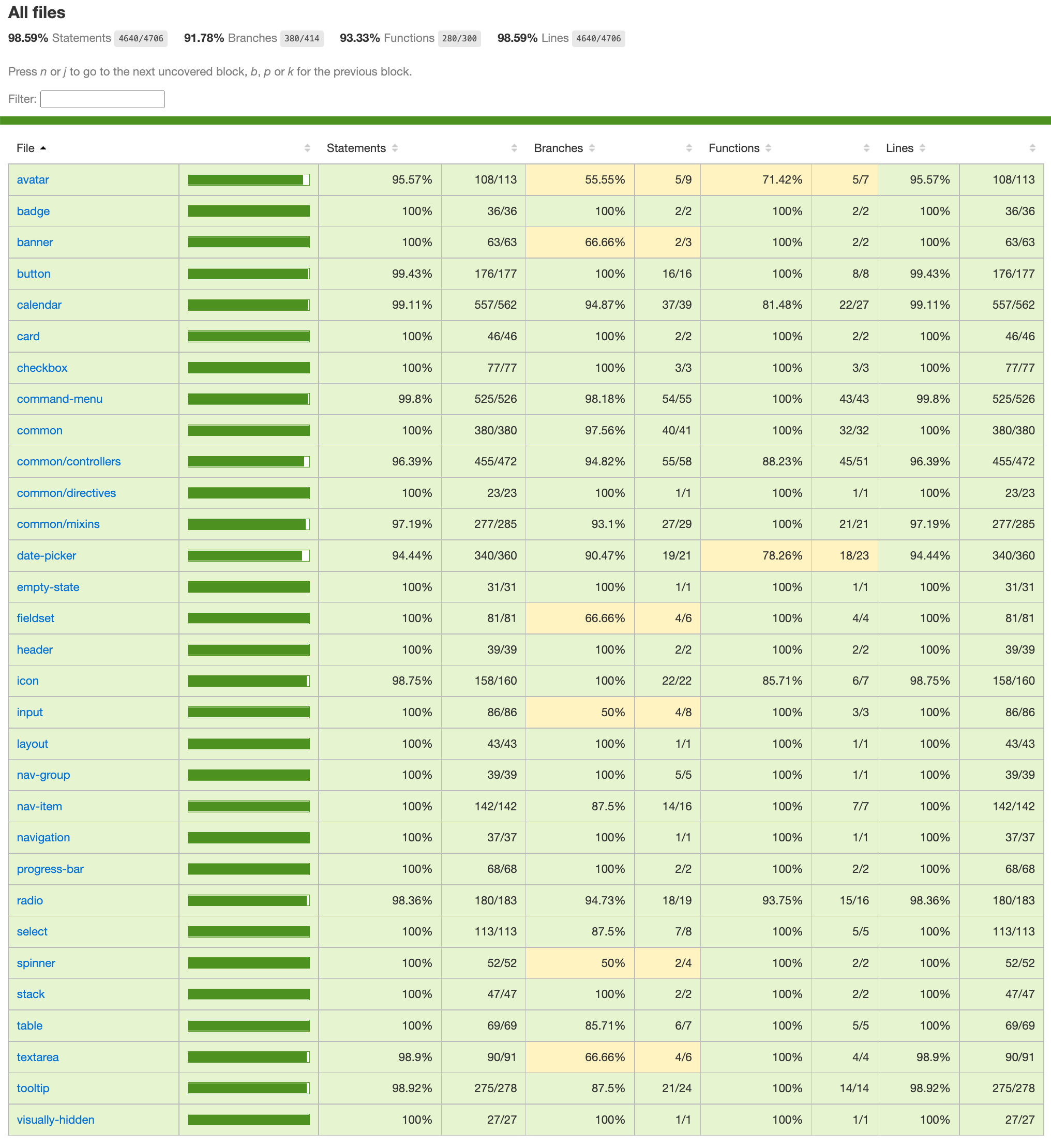
95.57 % code coverage
Our automated tests currently cover 95.57% of the code base. We use Web Test Runner, Mocha, and Puppeteer to automate E2E, unit, accessibility, and screenshot diff tests.

256 design tokens
There are 256 design tokens that we use to store design variables like colors, font sizes and spacing information. These are used instead of hard coded values to ensure a better UI consistency across different platforms.

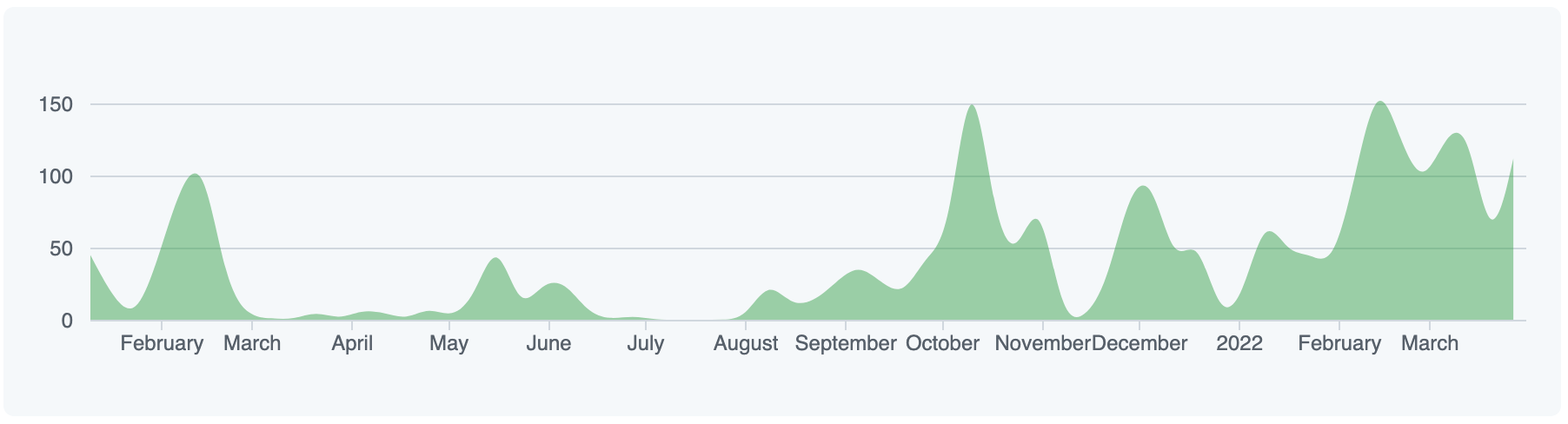
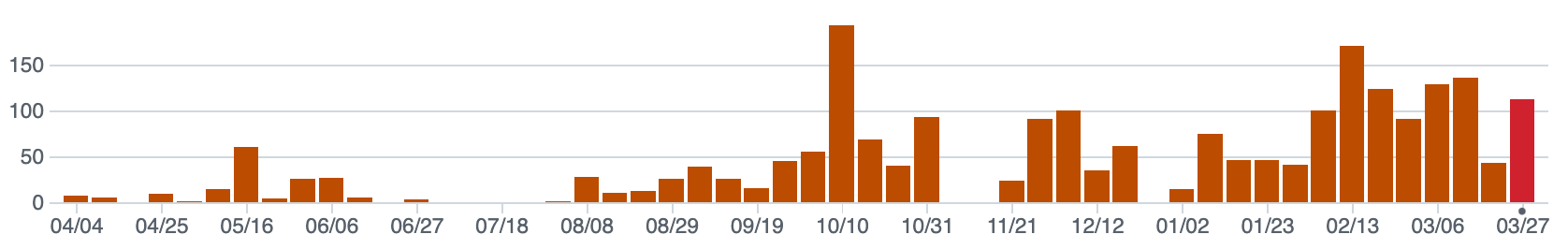
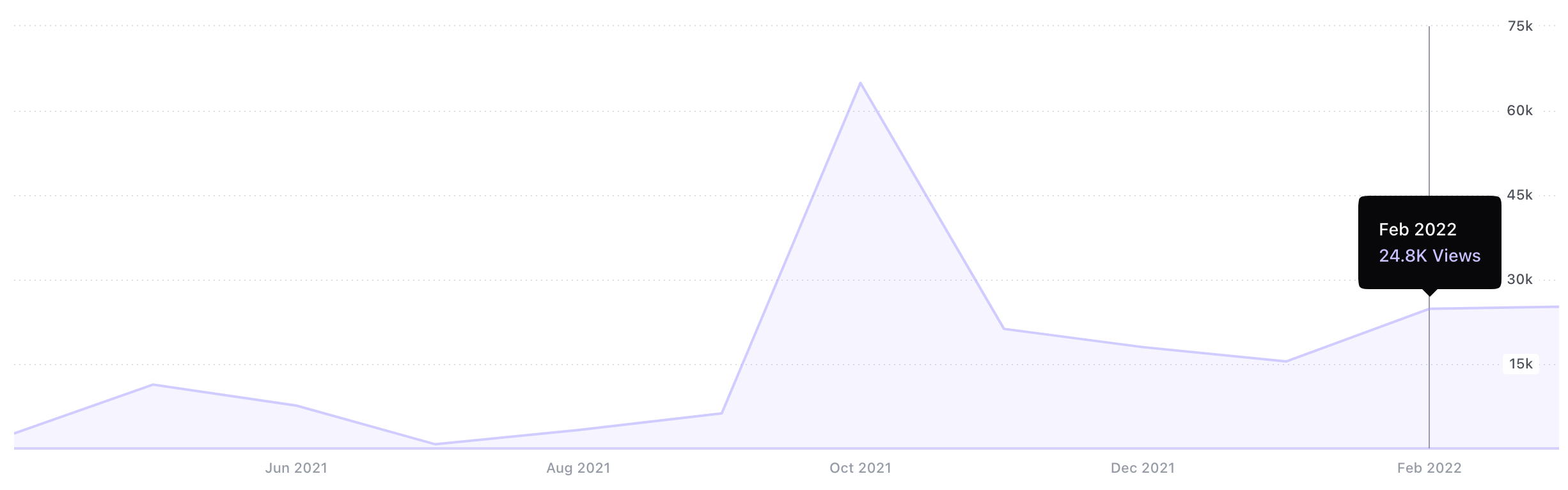
200,000+ page views
We have had over 200K page views on nordhealth.design documentation website since May, 2021 when we started measuring visits.

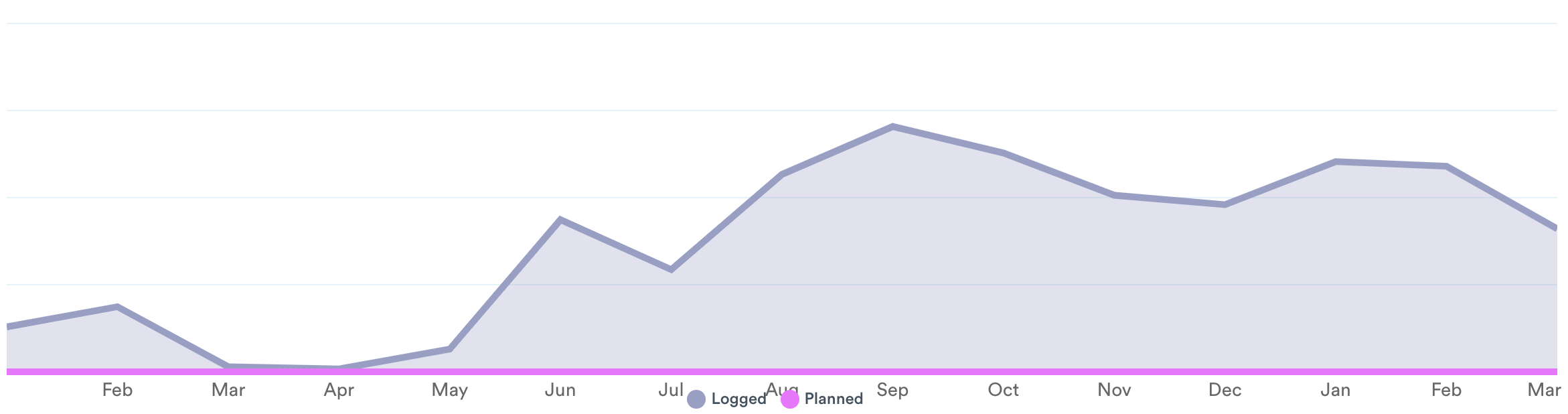
3373 hours of work
Our team of four persons has used a total of 3373 hours to design, build and maintain the system we have today.

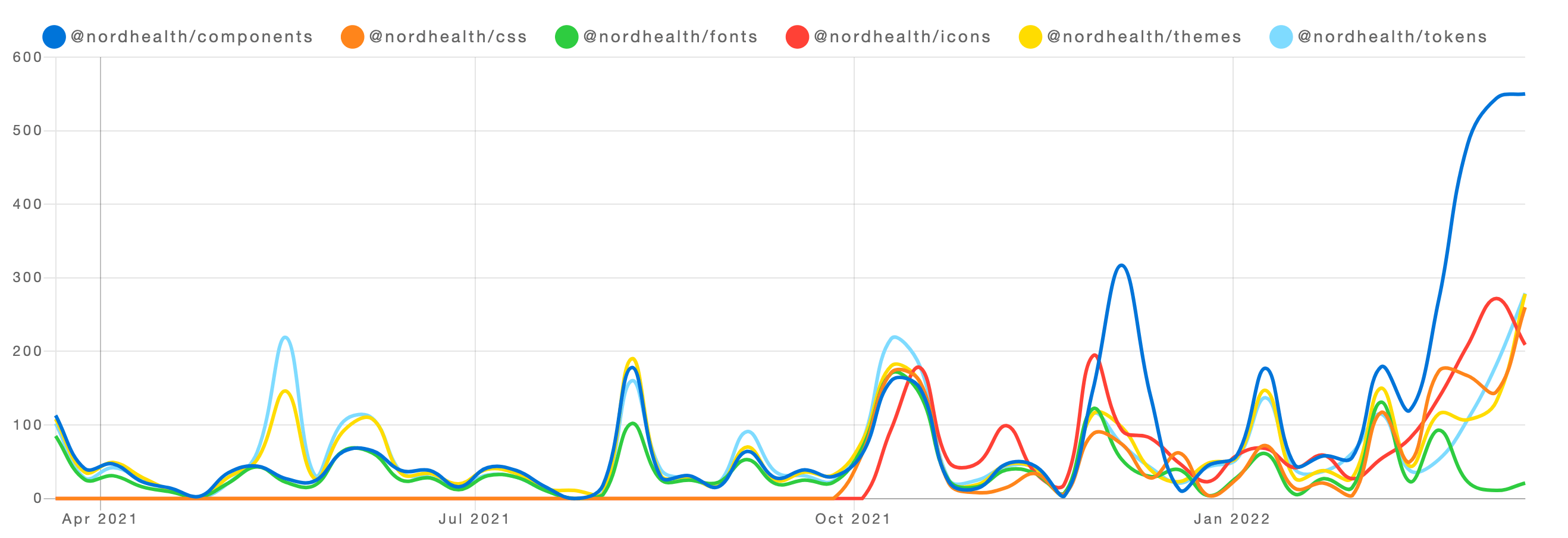
282 versions published
During the past year we’ve published 282 packages versions to npm that have recently started getting more downloads as teams start utilizing these tools.

402 pages of documentation
We’ve created over 400 pages of documentation and live code examples combined during the past year which are all live at nordhealth.design.

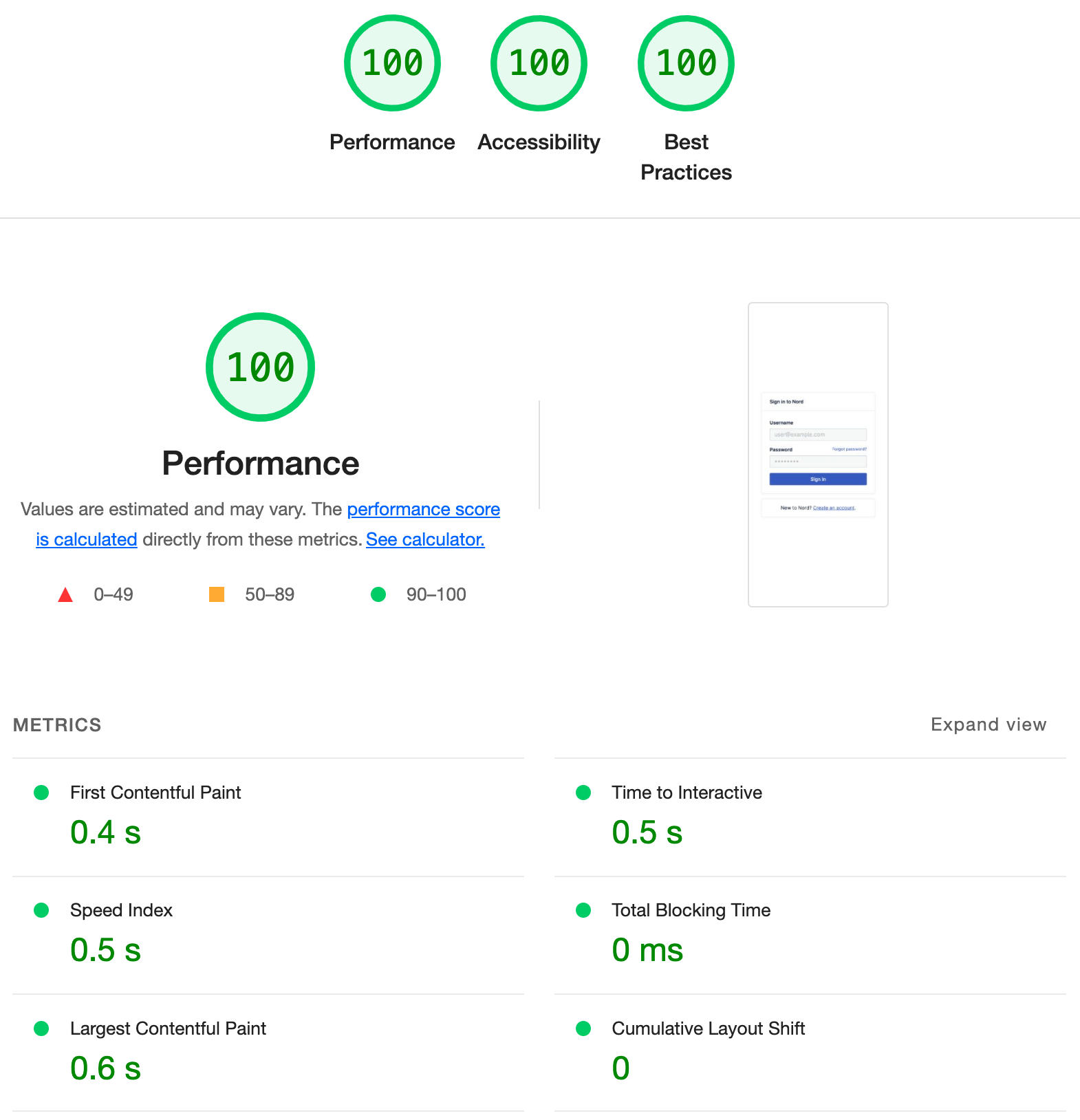
100% Lighthouse performance score
Lighthouse, a tool by Google that evaluates websites by their performance, accessibility, and other best practices, scores our application templates with 100% score.

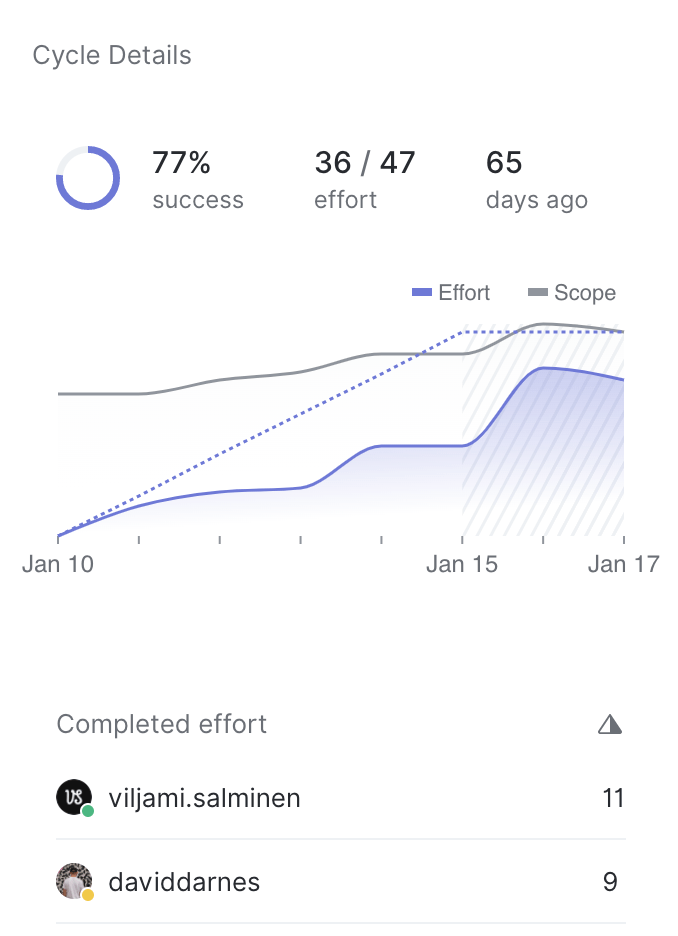
309 completed Linear issues
We’ve worked through a backlog of 385 tasks and completed 309 of them in a tool called Linear that we use for issue tracking and task prioritization.

120 completed roadmap goals
We’ve completed 120 high level roadmap goals since we’ve started the work on Nord.
Bug reporting capabilities and enhanced support for design system.Improved documentation regarding getting started with Nord.Creating content guidelines for components.Web Components reaches stable 1.0 state.Badge componentButton componentCalendar componentCard componentCheckbox componentEtc…
Until the next time,
— Ariel
P.S. Subscribe to our RSS Feed to follow the latest updates from Nord team.