June, 2021
You’re reading the third Nord Design System monthly update. This month we’ve been focusing on onboarding new team members and also rolling out the new brand guidelines into the documentation.
In the beginning of the month, Eric Habich, our new product designer, joined Nord Design System team. I’ve personally worked with Eric in the past with various clients when I was still living in the San Francisco Bay Area and knew beforehand how talented addition he’d be for our small team. As the first task to get more familiar with Nord, Eric illustrated our home page and the different tools we offer with these nifty drawings:

The interesting bit with these illustrations is that they’re all themed with CSS Custom Properties and use Nord’s theming feature. This means that each illustration variant in the documentation is actually the same SVG which gets its colors from the design tokens.
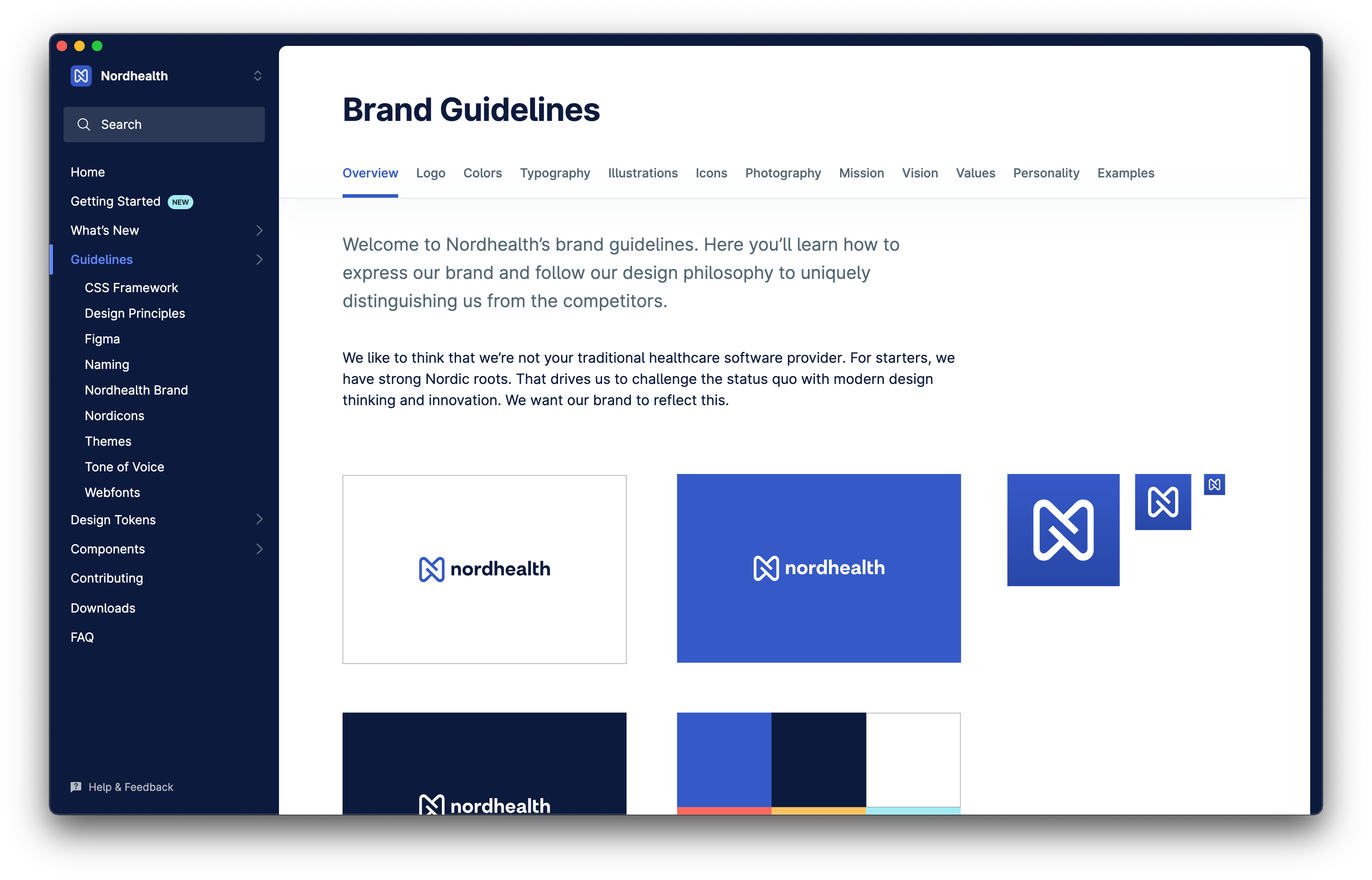
In late May, we also published Nordhealth brand guidelines. This is a result of the brand work we’ve been working on since February and which I shared a little about in the last monthly update:

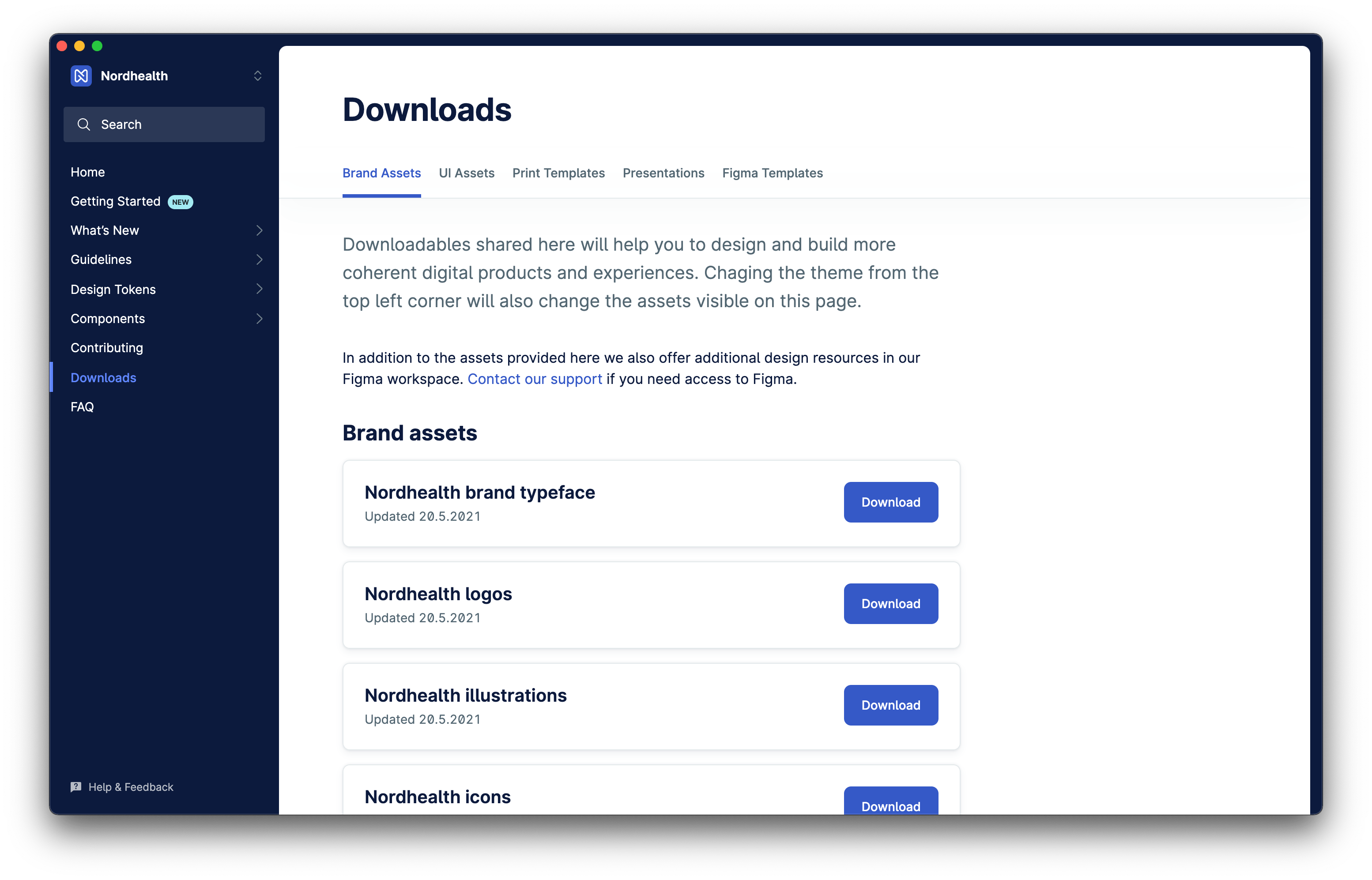
Together with the above update, we’ve been also improving our downloads section throughout the month to make sure all the brand assets would be available there for downloading and usage:

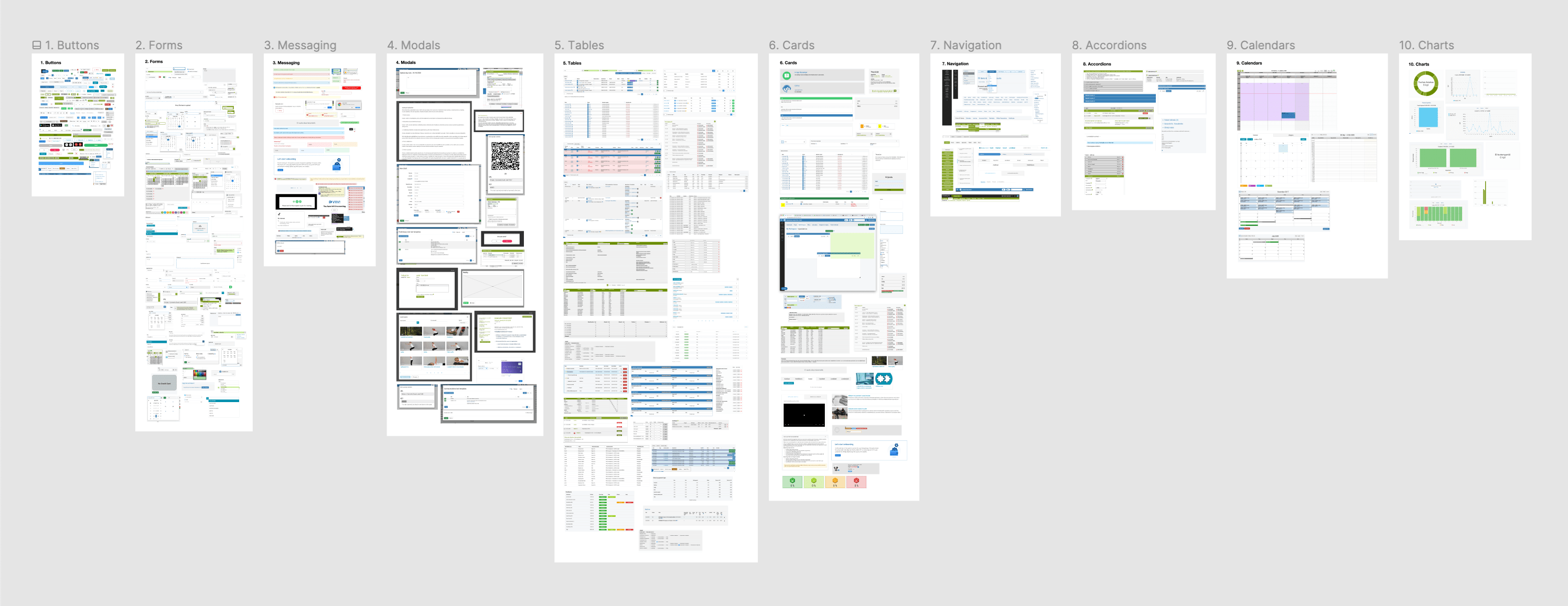
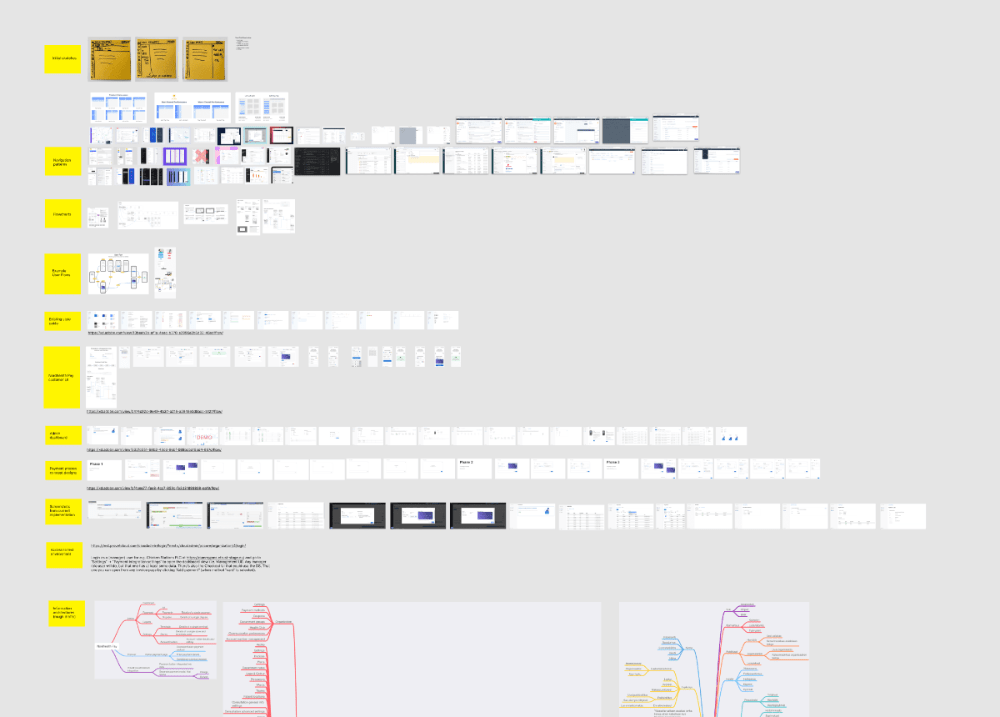
Later during June, we started moving our focus more into product design and started doing both background research and competitive research to help us start designing the system’s parts. We currently have various related Figma documents under the Nord project, like for example the below Interface Audit:

…or this document where we’ve started collecting user flows, screens, and information architectures…

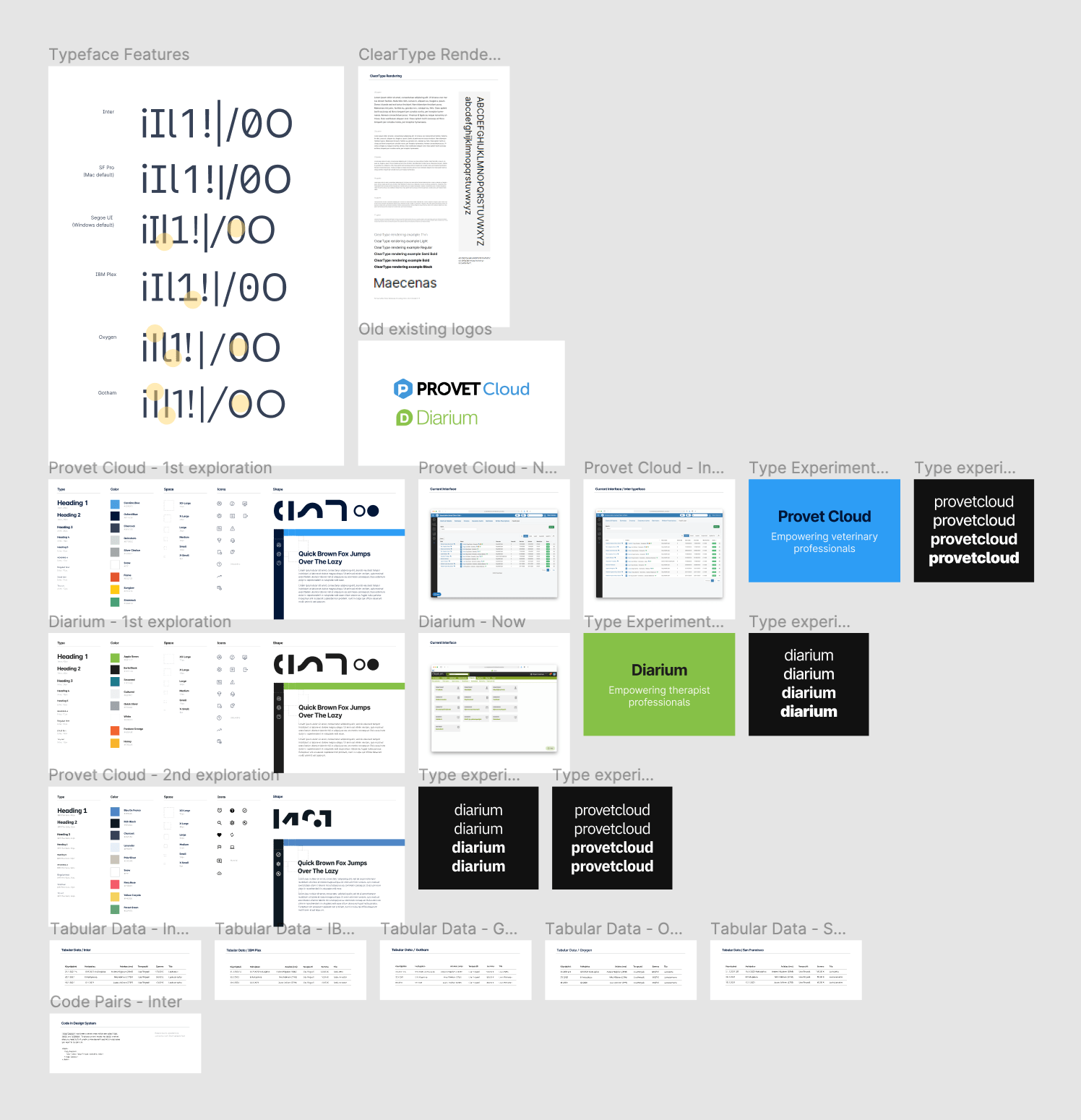
…or this document with typeface tests and visual directions to work with…

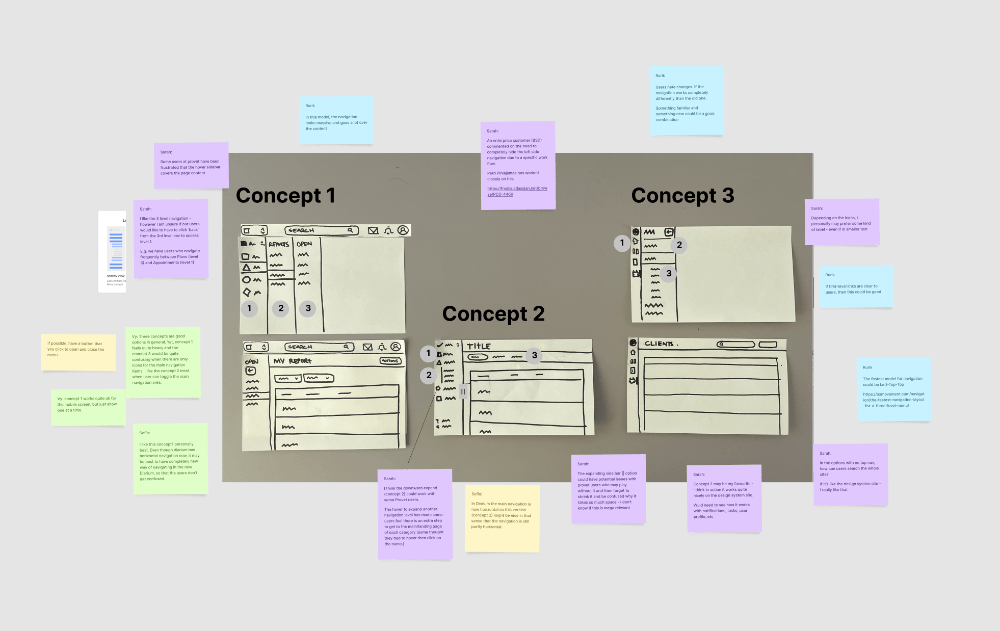
…and eventually also documents where we’ve started to draft out the actual interface concepts:

Finally, while we’ve moved things forward in Figma, we’ve also started researching on how to sync Figma, our different color themes, and the code based design tokens and built this prototype Figma plugin that fetches the tokens from Nord Design Tokens Node.js package and generates color libraries for Figma usage and syncing:

June has been busy, and there’re quite a few things under work behind the scenes which aren’t yet visible in the live system, but which will later start surfacing here in the form of components and larger user interface patterns. Right now though, as it is the end of the month, our whole team would like to wish you all wonderful summer holidays! We’ll catch up again with you in August.
Until the next time!
— Ariel
P.S. Subscribe to our RSS Feed to follow the latest updates from Nord team.