Contributing
Nord’s contribution model allows product teams to add new features based on their product requirements. At the same time, it allows us to keep an eye on the quality and consistency of the user experience.
Our team follows a hybrid model where the central design system team is responsible for the overall direction. Growth is partly pushed to the consumers, who drive the evolution of Nord. This hybrid model helps us keep Nord accurate and actually useful.
How to get started
When you start designing a new feature, you may come across a Design Token, Component, or Template that isn’t defined in the Nord Design System. When that happens, you should reach out to the Nord team to make a contribution.
You can either do that during our office hours or use our dedicated Slack channel. The submitted contributions are grouped into three categories similar to the model Zalando uses:
- Light contribution: A small design tweak to an existing component or style.
- Medium contribution: A bigger change to an existing component or UX pattern.
- Heavy contribution: Creating a brand new component, UX pattern or tool.
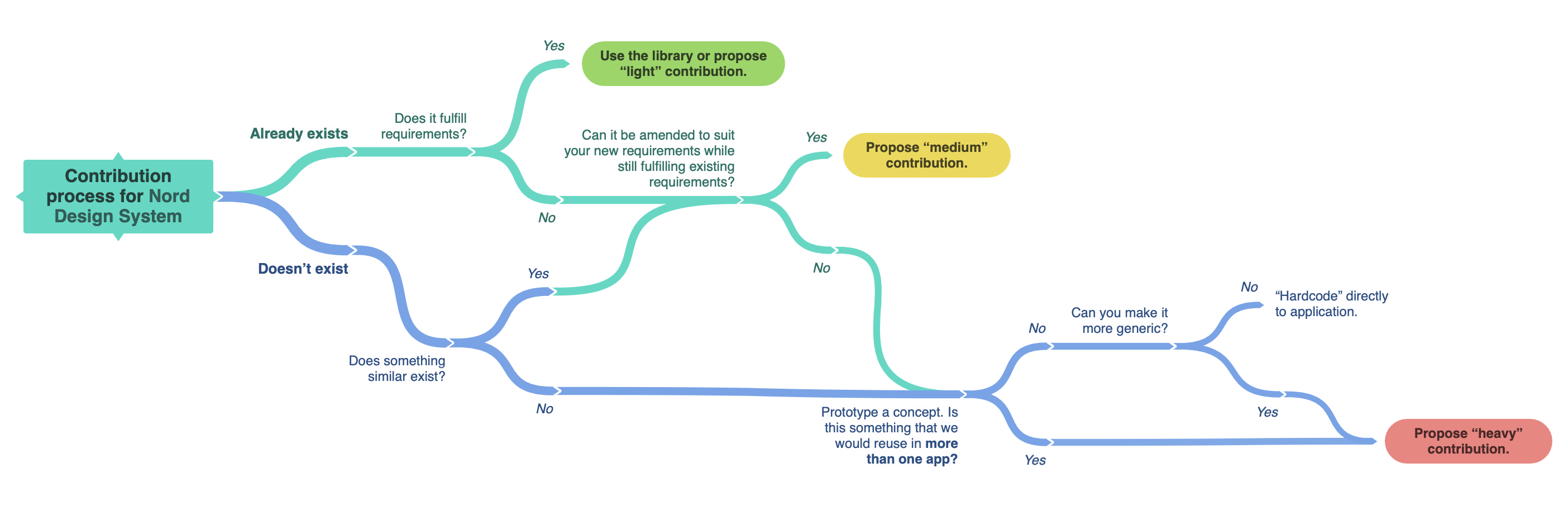
In order to determine the contribution weight, please see the following diagram:

Contribution process
Our team follows the contribution process defined below. The process may vary depending on the level of contribution:
- Contribution proposal: The first step of a contribution is always a conversation. We want to reduce potential rework and frustration for the contributors by refining the solution before the work begins. Contribution proposals help our team to understand what you’re trying to achieve, and what’s stopping you from achieving this with Nord today.
- Kick-off: For medium and heavy contributions, we schedule a kick-off meeting with your team. During this meeting we agree on the scope of contribution, discuss your involvement, and also confirm timelines.
- Collaboration: We like to think about contribution as a way of collaboration. We’re here to support you and your team on this journey. We also aknowledge that the product team designers and developers are experts in their team domain, so we often have our people pair up with your team when designing for specific requirements.
- Review: Before publishing the new feature, we want to make sure that the contribution conforms to our high standards for accessibility, usability, and consistency in user experience.
- Publish: In the last step we make sure that the new feature is documented, communicated, and showcased within the company when it gets published.
Contribution tools
To contribute, you need access to some or all of the following tools:
Nord Figma Project
figma.com/files/project/nord-design-system
Nord GitHub Repository
Our private repository, not for public use.
Nord Slack Channel
nordhealth.slack.com
Practical guides
Check out these practical guides to help you understand how to design for Nordhealth’s platforms using Nord Design System.
Backlog Prioritization Model
nordhealth.design/backlog-prioritization-model/
Nord Design Principles
nordhealth.design/principles/
Naming of Things
nordhealth.design/naming/
Accessibility Checklist
nordhealth.design/accessibility-checklist/
Color System guidelines
nordhealth.design/colors/
Color Utility guidelines
nordhealth.design/color-utilities/
Grid guidelines
nordhealth.design/grid/
Typography guidelines
nordhealth.design/typography/
Webfont guidelines
nordhealth.design/webfonts/
Theming guidelines
nordhealth.design/themes/
Using Web Components
nordhealth.design/web-components/
Frequently Asked Questions
nordhealth.design/faq/
Getting support
Have a question about contributing? Please head over to the Support page for more guidelines and ways to contact us.