December, 2021
You’re reading the sixth Nord Design System monthly update. This month we’ve grown the team, further expanded on our components and began growing our CSS Framework.
Hey folks, Dave here standing in for Ariel to bringing you some updates on what's been happening this month.
CSS Framework
I guess one of the things that’s happened this month is that I joined the team. And with that I’ve been delving into the Nordhealth design system to see how I can contribute. At present the CSS Framework is quite bare bones so I’ve been spending some time to expand on this framework to make it more useful for everyone.
There’s many things to consider when working on our CSS Framework. We want to strike a balance between useful, light-weight and approachable. It needs to be really helpful when building out the majority of the front-end, but not bloated to the extent that it’s detrimental to performance. It also needs to make sense, with class names that can be parsed without much guesswork.

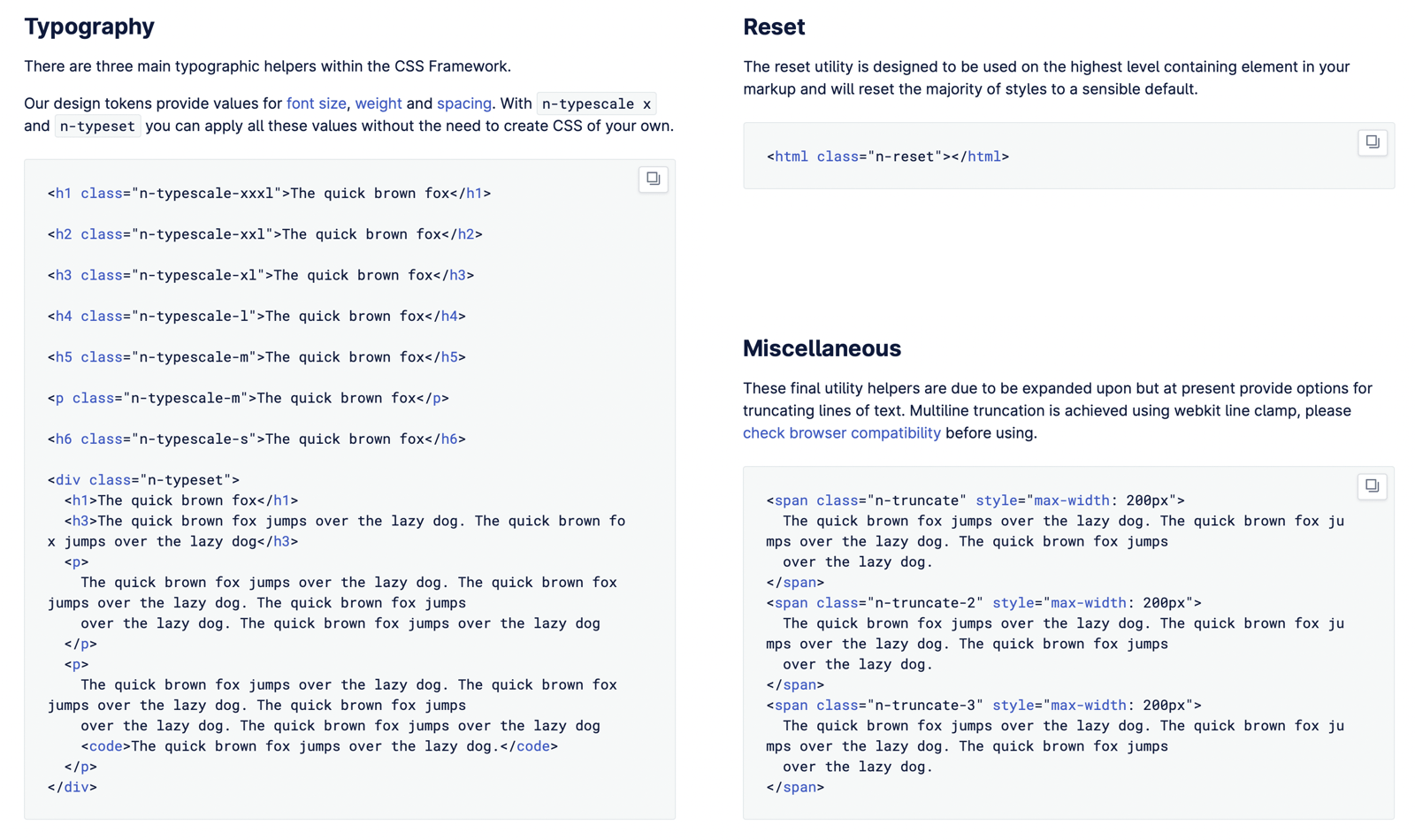
We’re trying to reduce guesswork in our documentation too, by providing semantic examples that fit with the utility being shown. For example the documentation for our typographic sizing is shown with various heading levels, further reducing the guesswork around semantic HTML. However this is merely a suggestion, the CSS Framework is also intended to be flexible with the way you want to work.
It’s still a work in progress but we’ve accomplished a lot in a fairly short space of time. The CSS Framework currently includes a series of utility classes that refer back to our design tokens, but it’ll soon contain utilities for setting out all your typography, laying out stacked lists of components and a reset utility to give you a clean slate to work with.
I’ve really enjoyed collaborating with the team on this one, and I hope that energy is reflected in the quality of the framework once it's out in the wild.
New this month
Plenty of new components this month, including the extremely impressive Command Menu (shown above). We’ve had the addition of a Spinner and Icon component as well as form entry components such as Input and Textarea.
There’s lots to unpack in these components so I’ll leave Nick and Ariel the opportunity to go into more detail on another occasion.
As a newcomer to the team it’s been super interesting to see what’s been achieved within the design system and what’s next on the list. Also been very satisfying to contribute so soon after joining the team.
I’m going to keep things short but sweet, so you can get back to enjoying time with family and friends as we round off the year.
Happy Holidays!
— Dave
P.S. Subscribe to our RSS Feed to follow the latest updates from Nord team.